2 Bộ Theme Cực Định Mùa Thu,, New 2015 Cho Blogspot Nhé :))
2 Bộ Theme Cực Định New 2015 Cho Blogspot Nhé :))
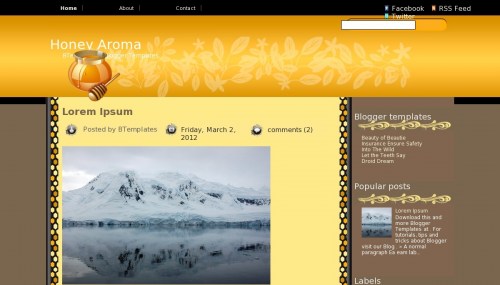
Mấy Hôm nay mình vào templates.com tìm theme làm sẵn cho mình vì giờ không có thời gian nhiều ,thôi cú thử cái nào đep vác về dùng luôn cũng đc .Da0 nầy Blog kém chẳng vâò đc hay bị chặn nhỉ thôi cứ tìm cái nào ưng lầ lấy luôn :)) Thật ra Blogspot thấy có quá nhiều theme đẹp mình Up vào đây các bạn xem bản demo thích thì downl về dùng làm theme cách làm như sau: Vào Thiết kế ===> Mẫu===>Sao lưu khôi phục===>Brows bạn tải CSS mà bạn downl về khi nẫy File có dạng (XML) tải lên là ok .Còn bạn muốn chỉnh sửa thay ảnh của bạn vào Bạn chỉ việc vaò mẫu === Vào( Chỉnh sửâ HTML) thay lung tung thoải mái :)) Thôi ko dài dòng dưới đây là mấy theme sẵn cho Blogspot mình downl CSS về Test thử rồi quá đẹp luôn ,nhưng mầu ko hợp post luôn CSS cho các bạn dùng khỏi phí hehe
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <meta content='width=device-width, initial-scale=1.0' name='viewport'/> <link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/> <link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'/> <b:include data='blog' name='all-head-content'/> <!-- Start www.bloggertipandtrick.net: Changing the Blogger Title Tag --> <b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title> <b:else/> <b:if cond='data:blog.pageType != "error_page"'> <title><data:blog.pageName/> ~ <data:blog.title/></title> <b:else/> <title>404 ~ Page Not Found!</title> </b:if> </b:if> <!-- End www.bloggertipandtrick.net: Changing the Blogger Title Tag --> <b:skin><![CDATA[/* ----------------------------------------------- Blogger Template Style Name: Zirex Author: Lasantha Bandara Author URL 1: http://www.premiumbloggertemplates.com/ Author URL 2: http://www.bloggertipandtrick.net/ Theme URL: http://www.premiumbloggertemplates.com/zirex-blogger-template/ Date: August 2014 License: This free Blogger template is licensed under the Creative Commons Attribution 3.0 License, which permits both personal and commercial use. However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below: http://creativecommons.org/licenses/by/3.0/ ----------------------------------------------- */ body#layout ul{list-style-type:none;list-style:none} body#layout ul li{list-style-type:none;list-style:none} body#layout #myGallery{display:none} body#layout .featuredposts{display:none} body#layout .fp-slider{display:none} body#layout #navcontainer{display:none} body#layout .menu-secondary-wrap{display:none} body#layout .menu-secondary-container{display:none} body#layout #skiplinks{display:none} body#layout .feedtwitter{display:none} body#layout #header-wrapper {margin-bottom:10px;min-height:110px;} body#layout .social-profiles-widget h3 {display:none;} /* Variable definitions ==================== <Variable name="bgcolor" description="Page Background Color" type="color" default="#fff" value="#ffffff"> <Variable name="textcolor" description="Text Color" type="color" default="#333" value="#333333"> <Variable name="linkcolor" description="Link Color" type="color" default="#58a" value="#5588aa"> <Variable name="pagetitlecolor" description="Blog Title Color" type="color" default="#666" value="#666666"> <Variable name="descriptioncolor" description="Blog Description Color" type="color" default="#999" value="#999999"> <Variable name="titlecolor" description="Post Title Color" type="color" default="#c60" value="#cc6600"> <Variable name="bordercolor" description="Border Color" type="color" default="#ccc" value="#cccccc"> <Variable name="sidebarcolor" description="Sidebar Title Color" type="color" default="#999" value="#999999"> <Variable name="sidebartextcolor" description="Sidebar Text Color" type="color" default="#666" value="#666666"> <Variable name="visitedlinkcolor" description="Visited Link Color" type="color" default="#999" value="#999999"> <Variable name="bodyfont" description="Text Font" type="font" default="normal normal 100% Georgia, Serif" value="normal normal 100% Georgia, Serif"> <Variable name="headerfont" description="Sidebar Title Font" type="font" default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif"> <Variable name="pagetitlefont" description="Blog Title Font" type="font" default="normal normal 200% Georgia, Serif" value="normal normal 200% Georgia, Serif"> <Variable name="descriptionfont" description="Blog Description Font" type="font" default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif"> <Variable name="postfooterfont" description="Post Footer Font" type="font" default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif"> <Variable name="startSide" description="Side where text starts in blog language" type="automatic" default="left" value="left"> <Variable name="endSide" description="Side where text ends in blog language" type="automatic" default="right" value="right"> */ /* Use this with templates/template-twocol.html */ body{background:#222222 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs6e9iRH-CcVjMIB4141uZOxZrr-qvML9gLkJh4bMemXA2APihndrZPgofYy8THObetMeO-tISq0p6AZz3n7fq2p7XsuvogM3zNBfji44-wAQFjg5otQaoq8JhqL0GJeU7c-4knw8OGjA/s0/background.jpg') center top no-repeat fixed;color:#979797;font-family: 'Roboto', Arial, Helvetica, Sans-serif;font-size: 13px;margin:0px;padding:0px;} a:link,a:visited{color:#FFAD0E;text-decoration:none;outline:none;} a:hover{color:#FFD27A;text-decoration:none;outline:none;} a img{border-width:0} #body-wrapper{margin:0px;padding:0px;} .section, .widget {margin:0px;padding:0px;} /* Header-----------------------------------------------*/ #header-wrapper{width:960px;margin:0px auto 0px;height:70px;padding:20px 0px 20px 0px;overflow:hidden;} #header-inner{background-position:center;margin-left:auto;margin-right:auto} #header{margin:0;padding:0;border:0 solid #cccccc;color:#FFAD0E;float:left;width:40%;overflow:hidden;} #header h1{color:#FFAD0E;text-shadow:0px 1px 0px #000;margin:0 5px 0 0px;padding:0px 0px 0px 0px;font-family:Oswald,Arial,Helvetica,Sans-serif;font-weight:normal;font-size:24px;line-height:26px;} #header .description{padding-left:0px;color:#FFAD0E;text-shadow:0px 1px 0px #000;line-height:13px;font-size:13px;padding-top:0px;margin-top:5px;font-family:Roboto,Arial,Helvetica,Sans-serif;} #header h1 a,#header h1 a:visited{color:#FFAD0E;text-decoration:none} #header h2{padding-left:5px;color:#FFAD0E;font:14px Arial,Helvetica,Sans-serif} #header2{float:right;width:58%;margin:0;padding:0;overflow:hidden;} #header2 .widget{padding:0px 0px 0px 0px;float:right;} .social-profiles-widget img{margin:0 4px 0 0} .social-profiles-widget img:hover{opacity:0.8} #top-social-profiles{padding-top:10px;padding-right:0px;height:32px;text-align:right} #top-social-profiles img{margin:0 0 0 6px !important} #top-social-profiles img:hover{opacity:0.8} #top-social-profiles .widget-container{background:none;padding:0;border:0} /* Outer-Wrapper----------------------------------------------- */ #outer-wrapper{width:960px;margin:0px auto 0px;padding:0px;text-align:left;} #content-wrapper{padding: 15px;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWPmNukke_k9AWdLAVakZNvocQb7QQ19jOe1VsDrJvh844U-CL8FbWdmwGiO1YS7IYk3kmj7zOLhkCqMglV2U5I-jp7yeAVW9oQw4lx9OU3S_QqAqTgSC1BJ-XRBrQQma7uTY6gEbhE7A/s1600/main-bg.png');} #main-wrapper{width:460px;margin:0px 13px 0px 0px;;padding:0px;float:left;word-wrap:break-word;overflow:hidden;} #lsidebar-wrapper{width:280px;float:left;margin:0px 0px 0px 0px;padding:0px;word-wrap:break-word;overflow:hidden;} #rsidebar-wrapper{width:160px;float:right;margin:0px 0px 0px 15px;padding:0px;word-wrap:break-word;overflow:hidden;} /* Headings----------------------------------------------- */ h2{} /* Posts-----------------------------------------------*/ h2.date-header{margin:1.5em 0 .5em;display:none;} .wrapfullpost{} .post{margin-bottom:15px;border:1px solid #343434;background:#151515;padding:10px;} .post-title{color:#FFFEFE;margin:0 0 10px 0;padding:0;font-family:'Oswald', sans-serif;font-size:20px;line-height:20px;font-weight:normal;} .post-title a,.post-title a:visited,.post-title strong{display:block;text-decoration:none;color:#FFFEFE;text-decoration:none;} .post-title strong,.post-title a:hover{color:#E19912;text-decoration:none;} .post-body{margin:0px;padding:0px 10px 0px 0px;font-family:'Roboto', Arial, Helvetica, Sans-serif;font-size:13px;line-height: 20px;} .post-footer{margin:5px 0;} .comment-link{margin-left:.6em} .post-body img{padding:4px;} .pbtthumbimg {float:left;margin:0px 10px 2px 0px;padding:4px;border:0px solid #eee;background:none;width:200px;height:auto;} .postmeta-primary{color:#999999;font-size:13px;line-height:18px;padding:0 0 10px} .postmeta-secondary{color:#999999;font-size:13px;line-height:18px;padding:0 0 10px} .meta_author, .meta_date, .meta_categories, .meta_comments {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx2nKhMhb3rHD8TlKI8X8IZBzb2_anJdQRhyPxZLSSIeVoKZ0_sD9HqXTI8ZdbkQAZTc7Whs3U2wLenUALtivJe2-N8peCgLS4UBSNOsZXmiLsKC7UqObfEzxU3pauNMjW7FIaGoTqJ5I/s1600/meta-separator.png) no-repeat right center;padding-right:10px;margin-right:10px;} .readmore{margin-bottom:5px;margin-top:5px;float:right} .readmore a{color:#FFAD0E;background:#292929;padding:8px 14px;font-size:12px;line-height:12px;display:inline-block;text-decoration:none;text-transform:none} .readmore a:hover{color:#FFAD0E;background:#161616;text-decoration:none} /* Sidebar Content----------------------------------------------- */ .sidebar{margin:0 0 10px 0;font-size:13px;color:#ADADAD;} .sidebar a{text-decoration:none;color:#ADADAD;} .sidebar a:hover{text-decoration:none;color:#FFAD0E;} .sidebar h2, h3.widgettitle{background:#1F1F1F;margin:0 0 10px;padding:10px;border:1px solid #3B3B3B;color:#FFAD0E;font-size:16px;line-height:16px;font-family:'Oswald',sans-serif;font-weight:normal;text-decoration:none;text-transform:uppercase;} .sidebar ul{list-style-type:none;list-style:none;margin:0px;padding:0px;} .sidebar ul li{padding:0 0 6px 12px;margin:0 0 6px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTfHFsMAh-pLgjn1K2JVgNVqGVDV63XfNFcgRw_uxuasrkGVf7opESERX3l5oIG8VdMWInhnexB-Bo1womsIS_HUaNsOxruADO0bGhYBn6i4l3c7oD2O4-kPUIJXhfSETWL5LQZa2WT2g/s1600/widget-list.png) left 4px no-repeat;} .sidebar .widget{margin:0 0 15px 0;padding:0;color:#ADADAD;font-size:13px;} .main .widget{margin:0 0 5px;padding:0 0 2px} .main .Blog{border-bottom-width:0} .widget-container{list-style-type:none;list-style:none;margin:0 0 15px 0;padding:0;color:#ADADAD;font-size:13px} /* FOOTER ----------------------------------------------- */ #footer-container{} #footer{margin-bottom:15px;padding:10px 0;background:#282828;border-top:3px solid #FFAD0E;line-height:1;height:30px;overflow:hidden} #copyrights{color:#FFAD0E;background:#282828;float:left;padding-left:15px;width:440px;height:30px;overflow:hidden} #copyrights a{color:#FFAD0E} #copyrights a:hover{color:#FFAD0E;text-decoration:none} #credits{color:#B2B2B2;float:right;padding-right:15px;text-align:right;width:470px;height:30px;overflow:hidden} #credits a{color:#B2B2B2;text-decoration:none} #credits a:hover{text-decoration:none;color:#B2B2B2} #footer-widgets-container{} #footer-widgets{border-top:2px solid #2E2E2E;padding:20px 0 0;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj44QJu6AoXGHW8cGUnqPVH_VkY-Q-X764jiVE5HCG1z37TNFzNoaMftoIcxX5v0mKCF8Vc6-fvrkZEf1p9LuCa8m_4yhaq1atdYmtq8bzbYa3Ak93k1TPaLrBd5YwsIOQlGOoOxZ1Apqc/s1600/footer-widgets-bg.png)} .footer-widget-box{width:225px;float:left;margin-left:12px} .footer-widget-box-last{} #footer-widgets .widget-container{color:#ADADAD;border: none;padding: 0;background: none;} #footer-widgets .widget-container a{color:#ADADAD;text-decoration:none} #footer-widgets .widget-container a:hover{color:#FFAD0E;text-decoration:none} #footer-widgets h2{background:#1F1F1F;margin:0 0 10px;padding:10px;border:1px solid #3B3B3B;color:#FFAD0E;font-size:16px;line-height:16px;font-family:'Oswald',sans-serif;font-weight:normal;text-decoration:none;text-transform:uppercase;} #footer-widgets .widget ul{list-style-type:none;list-style:none;margin:0px;padding:0px;} #footer-widgets .widget ul li{padding:0 0 6px 12px;margin:0 0 6px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTfHFsMAh-pLgjn1K2JVgNVqGVDV63XfNFcgRw_uxuasrkGVf7opESERX3l5oIG8VdMWInhnexB-Bo1womsIS_HUaNsOxruADO0bGhYBn6i4l3c7oD2O4-kPUIJXhfSETWL5LQZa2WT2g/s1600/widget-list.png) left 4px no-repeat;} .footersec {} .footersec .widget{margin:0 0 15px 0;padding:0;color:#ADADAD;font-size:13px;} .footersec ul{} .footersec ul li{} /* Search ----------------------------------------------- */ #search{border:1px solid #3B3B3B;background:#1F1F1F url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFzZbaZ4Ohh5O2Us-raxIsyc8nqUOqjaUEp7DNeRG3ydqek7cVHPwKYUu4hLTNRD-BNvXvQPwm659wmjVSjqXnGBMeCHX4vrIcGyTjbHEa_QTrKt-GcBp4G4OlNS7h5sGGwsKejCMHKmA/s1600/search.png) 99% 50% no-repeat;text-align:left;padding:6px 24px 6px 6px} #search #s{background:none;color:#979797;border:0;width:100%;padding:0;margin:0;outline:none} #content-search{width:300px;padding:15px 0} /* Comments----------------------------------------------- */ #comments{margin-bottom:15px;border:1px solid #343434;background:#151515;padding:10px;} #comments h4{font-size:16px;font-weight:bold;margin:1em 0;} #comments-block3{padding:0;margin:0;float:left;overflow:hidden;position:relative;} #comment-name-url{width:465px;float:left} #comment-date{width:465px;float:left;margin-top:5px;font-size:10px;} #comment-header{float:left;padding:5px 0 40px 10px;margin:5px 0px 15px 0px;position:relative;background-color:#fff;border:1px dashed #ddd;} a.comments-autor-name{color:#000;font:normal bold 14px Arial,Tahoma,Verdana} a.says{color:#000;font:normal 14px Arial,Tahoma,Verdana} .says a:hover{text-decoration:none} .deleted-comment{font-style:italic;color:gray} #blog-pager-newer-link{float:left} #blog-pager-older-link{float:right} #blog-pager{text-align:center} .feed-links{clear:both;line-height:2.5em} /* Profile ----------------------------------------------- */ .author-profile {background:#333;border:1px solid #444;margin:5px 0 10px 0;padding:8px;font-family: Tahoma;font-size: 11px;overflow:hidden;} .author-profile img {border:1px solid #ddd;float:left;margin-right:10px;} .post-iconspbt {margin:5px 0 0 0;padding:0px;} .post-locationpbt {margin:5px 0;padding:0px;} #navbar-iframe{height:0;visibility:hidden;display:none;} .breadcrumb-bwrap {background:#333;border: 1px solid #444;line-height: 1.4;margin: 0 0 15px;padding: 5px;} .separator a[style="margin-left: 1em; margin-right: 1em;"] {margin-left: auto!important;margin-right: auto!important;} ]]></b:skin> <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ /*! jQuery Migrate v1.2.1 | (c) 2005, 2013 jQuery Foundation, Inc. and other contributors | jquery.org/license */ jQuery.migrateMute===void 0&&(jQuery.migrateMute=!0),function(e,t,n){function r(n){var r=t.console;i[n]||(i[n]=!0,e.migrateWarnings.push(n),r&&r.warn&&!e.migrateMute&&(r.warn("JQMIGRATE: "+n),e.migrateTrace&&r.trace&&r.trace()))}function a(t,a,i,o){if(Object.defineProperty)try{return Object.defineProperty(t,a,{configurable:!0,enumerable:!0,get:function(){return r(o),i},set:function(e){r(o),i=e}}),n}catch(s){}e._definePropertyBroken=!0,t[a]=i}var i={};e.migrateWarnings=[],!e.migrateMute&&t.console&&t.console.log&&t.console.log("JQMIGRATE: Logging is active"),e.migrateTrace===n&&(e.migrateTrace=!0),e.migrateReset=function(){i={},e.migrateWarnings.length=0},"BackCompat"===document.compatMode&&r("jQuery is not compatible with Quirks Mode");var o=e("<input/>",{size:1}).attr("size")&&e.attrFn,s=e.attr,u=e.attrHooks.value&&e.attrHooks.value.get||function(){return null},c=e.attrHooks.value&&e.attrHooks.value.set||function(){return n},l=/^(?:input|button)$/i,d=/^[238]$/,p=/^(?:autofocus|autoplay|async|checked|controls|defer|disabled|hidden|loop|multiple|open|readonly|required|scoped|selected)$/i,f=/^(?:checked|selected)$/i;a(e,"attrFn",o||{},"jQuery.attrFn is deprecated"),e.attr=function(t,a,i,u){var c=a.toLowerCase(),g=t&&t.nodeType;return u&&(4>s.length&&r("jQuery.fn.attr( props, pass ) is deprecated"),t&&!d.test(g)&&(o?a in o:e.isFunction(e.fn[a])))?e(t)[a](i):("type"===a&&i!==n&&l.test(t.nodeName)&&t.parentNode&&r("Can't change the 'type' of an input or button in IE 6/7/8"),!e.attrHooks[c]&&p.test(c)&&(e.attrHooks[c]={get:function(t,r){var a,i=e.prop(t,r);return i===!0||"boolean"!=typeof i&&(a=t.getAttributeNode(r))&&a.nodeValue!==!1?r.toLowerCase():n},set:function(t,n,r){var a;return n===!1?e.removeAttr(t,r):(a=e.propFix[r]||r,a in t&&(t[a]=!0),t.setAttribute(r,r.toLowerCase())),r}},f.test(c)&&r("jQuery.fn.attr('"+c+"') may use property instead of attribute")),s.call(e,t,a,i))},e.attrHooks.value={get:function(e,t){var n=(e.nodeName||"").toLowerCase();return"button"===n?u.apply(this,arguments):("input"!==n&&"option"!==n&&r("jQuery.fn.attr('value') no longer gets properties"),t in e?e.value:null)},set:function(e,t){var a=(e.nodeName||"").toLowerCase();return"button"===a?c.apply(this,arguments):("input"!==a&&"option"!==a&&r("jQuery.fn.attr('value', val) no longer sets properties"),e.value=t,n)}};var g,h,v=e.fn.init,m=e.parseJSON,y=/^([^<]*)(<[\w\W]+>)([^>]*)$/;e.fn.init=function(t,n,a){var i;return t&&"string"==typeof t&&!e.isPlainObject(n)&&(i=y.exec(e.trim(t)))&&i[0]&&("<"!==t.charAt(0)&&r("$(html) HTML strings must start with '<' character"),i[3]&&r("$(html) HTML text after last tag is ignored"),"#"===i[0].charAt(0)&&(r("HTML string cannot start with a '#' character"),e.error("JQMIGRATE: Invalid selector string (XSS)")),n&&n.context&&(n=n.context),e.parseHTML)?v.call(this,e.parseHTML(i[2],n,!0),n,a):v.apply(this,arguments)},e.fn.init.prototype=e.fn,e.parseJSON=function(e){return e||null===e?m.apply(this,arguments):(r("jQuery.parseJSON requires a valid JSON string"),null)},e.uaMatch=function(e){e=e.toLowerCase();var t=/(chrome)[ \/]([\w.]+)/.exec(e)||/(webkit)[ \/]([\w.]+)/.exec(e)||/(opera)(?:.*version|)[ \/]([\w.]+)/.exec(e)||/(msie) ([\w.]+)/.exec(e)||0>e.indexOf("compatible")&&/(mozilla)(?:.*? rv:([\w.]+)|)/.exec(e)||[];return{browser:t[1]||"",version:t[2]||"0"}},e.browser||(g=e.uaMatch(navigator.userAgent),h={},g.browser&&(h[g.browser]=!0,h.version=g.version),h.chrome?h.webkit=!0:h.webkit&&(h.safari=!0),e.browser=h),a(e,"browser",e.browser,"jQuery.browser is deprecated"),e.sub=function(){function t(e,n){return new t.fn.init(e,n)}e.extend(!0,t,this),t.superclass=this,t.fn=t.prototype=this(),t.fn.constructor=t,t.sub=this.sub,t.fn.init=function(r,a){return a&&a instanceof e&&!(a instanceof t)&&(a=t(a)),e.fn.init.call(this,r,a,n)},t.fn.init.prototype=t.fn;var n=t(document);return r("jQuery.sub() is deprecated"),t},e.ajaxSetup({converters:{"text json":e.parseJSON}});var b=e.fn.data;e.fn.data=function(t){var a,i,o=this[0];return!o||"events"!==t||1!==arguments.length||(a=e.data(o,t),i=e._data(o,t),a!==n&&a!==i||i===n)?b.apply(this,arguments):(r("Use of jQuery.fn.data('events') is deprecated"),i)};var j=/\/(java|ecma)script/i,w=e.fn.andSelf||e.fn.addBack;e.fn.andSelf=function(){return r("jQuery.fn.andSelf() replaced by jQuery.fn.addBack()"),w.apply(this,arguments)},e.clean||(e.clean=function(t,a,i,o){a=a||document,a=!a.nodeType&&a[0]||a,a=a.ownerDocument||a,r("jQuery.clean() is deprecated");var s,u,c,l,d=[];if(e.merge(d,e.buildFragment(t,a).childNodes),i)for(c=function(e){return!e.type||j.test(e.type)?o?o.push(e.parentNode?e.parentNode.removeChild(e):e):i.appendChild(e):n},s=0;null!=(u=d[s]);s++)e.nodeName(u,"script")&&c(u)||(i.appendChild(u),u.getElementsByTagName!==n&&(l=e.grep(e.merge([],u.getElementsByTagName("script")),c),d.splice.apply(d,[s+1,0].concat(l)),s+=l.length));return d});var Q=e.event.add,x=e.event.remove,k=e.event.trigger,N=e.fn.toggle,T=e.fn.live,M=e.fn.die,S="ajaxStart|ajaxStop|ajaxSend|ajaxComplete|ajaxError|ajaxSuccess",C=RegExp("\\b(?:"+S+")\\b"),H=/(?:^|\s)hover(\.\S+|)\b/,A=function(t){return"string"!=typeof t||e.event.special.hover?t:(H.test(t)&&r("'hover' pseudo-event is deprecated, use 'mouseenter mouseleave'"),t&&t.replace(H,"mouseenter$1 mouseleave$1"))};e.event.props&&"attrChange"!==e.event.props[0]&&e.event.props.unshift("attrChange","attrName","relatedNode","srcElement"),e.event.dispatch&&a(e.event,"handle",e.event.dispatch,"jQuery.event.handle is undocumented and deprecated"),e.event.add=function(e,t,n,a,i){e!==document&&C.test(t)&&r("AJAX events should be attached to document: "+t),Q.call(this,e,A(t||""),n,a,i)},e.event.remove=function(e,t,n,r,a){x.call(this,e,A(t)||"",n,r,a)},e.fn.error=function(){var e=Array.prototype.slice.call(arguments,0);return r("jQuery.fn.error() is deprecated"),e.splice(0,0,"error"),arguments.length?this.bind.apply(this,e):(this.triggerHandler.apply(this,e),this)},e.fn.toggle=function(t,n){if(!e.isFunction(t)||!e.isFunction(n))return N.apply(this,arguments);r("jQuery.fn.toggle(handler, handler...) is deprecated");var a=arguments,i=t.guid||e.guid++,o=0,s=function(n){var r=(e._data(this,"lastToggle"+t.guid)||0)%o;return e._data(this,"lastToggle"+t.guid,r+1),n.preventDefault(),a[r].apply(this,arguments)||!1};for(s.guid=i;a.length>o;)a[o++].guid=i;return this.click(s)},e.fn.live=function(t,n,a){return r("jQuery.fn.live() is deprecated"),T?T.apply(this,arguments):(e(this.context).on(t,this.selector,n,a),this)},e.fn.die=function(t,n){return r("jQuery.fn.die() is deprecated"),M?M.apply(this,arguments):(e(this.context).off(t,this.selector||"**",n),this)},e.event.trigger=function(e,t,n,a){return n||C.test(e)||r("Global events are undocumented and deprecated"),k.call(this,e,t,n||document,a)},e.each(S.split("|"),function(t,n){e.event.special[n]={setup:function(){var t=this;return t!==document&&(e.event.add(document,n+"."+e.guid,function(){e.event.trigger(n,null,t,!0)}),e._data(this,n,e.guid++)),!1},teardown:function(){return this!==document&&e.event.remove(document,n+"."+e._data(this,n)),!1}}})}(jQuery,window); //]]> </script> <script type='text/javascript'> //<![CDATA[ /** * jQuery Mobile Menu * Turn unordered list menu into dropdown select menu * version 1.0(31-OCT-2011) * * Built on top of the jQuery library * http://jquery.com * * Documentation * http://github.com/mambows/mobilemenu */ (function($){ $.fn.mobileMenu = function(options) { var defaults = { defaultText: 'Navigate to...', className: 'select-menu', containerClass: 'select-menu-container', subMenuClass: 'sub-menu', subMenuDash: '–' }, settings = $.extend( defaults, options ), el = $(this); this.each(function(){ // ad class to submenu list el.find('ul').addClass(settings.subMenuClass); // Create base menu $('<div />',{ 'class' : settings.containerClass }).insertAfter( el ); // Create base menu $('<select />',{ 'class' : settings.className }).appendTo( '.' + settings.containerClass ); // Create default option $('<option />', { "value" : '#', "text" : settings.defaultText }).appendTo( '.' + settings.className ); // Create select option from menu el.find('a').each(function(){ var $this = $(this), optText = ' ' + $this.text(), optSub = $this.parents( '.' + settings.subMenuClass ), len = optSub.length, dash; // if menu has sub menu if( $this.parents('ul').hasClass( settings.subMenuClass ) ) { dash = Array( len+1 ).join( settings.subMenuDash ); optText = dash + optText; } // Now build menu and append it $('<option />', { "value" : this.href, "html" : optText, "selected" : (this.href == window.location.href) }).appendTo( '.' + settings.className ); }); // End el.find('a').each // Change event on select element $('.' + settings.className).change(function(){ var locations = $(this).val(); if( locations !== '#' ) { window.location.href = $(this).val(); }; }); }); // End this.each return this; }; })(jQuery); //]]> </script> <script type='text/javascript'> //<![CDATA[ (function($){ /* hoverIntent by Brian Cherne */ $.fn.hoverIntent = function(f,g) { // default configuration options var cfg = { sensitivity: 7, interval: 100, timeout: 0 }; // override configuration options with user supplied object cfg = $.extend(cfg, g ? { over: f, out: g } : f ); // instantiate variables // cX, cY = current X and Y position of mouse, updated by mousemove event // pX, pY = previous X and Y position of mouse, set by mouseover and polling interval var cX, cY, pX, pY; // A private function for getting mouse position var track = function(ev) { cX = ev.pageX; cY = ev.pageY; }; // A private function for comparing current and previous mouse position var compare = function(ev,ob) { ob.hoverIntent_t = clearTimeout(ob.hoverIntent_t); // compare mouse positions to see if they've crossed the threshold if ( ( Math.abs(pX-cX) + Math.abs(pY-cY) ) < cfg.sensitivity ) { $(ob).unbind("mousemove",track); // set hoverIntent state to true (so mouseOut can be called) ob.hoverIntent_s = 1; return cfg.over.apply(ob,[ev]); } else { // set previous coordinates for next time pX = cX; pY = cY; // use self-calling timeout, guarantees intervals are spaced out properly (avoids JavaScript timer bugs) ob.hoverIntent_t = setTimeout( function(){compare(ev, ob);} , cfg.interval ); } }; // A private function for delaying the mouseOut function var delay = function(ev,ob) { ob.hoverIntent_t = clearTimeout(ob.hoverIntent_t); ob.hoverIntent_s = 0; return cfg.out.apply(ob,[ev]); }; // A private function for handling mouse 'hovering' var handleHover = function(e) { // next three lines copied from jQuery.hover, ignore children onMouseOver/onMouseOut var p = (e.type == "mouseover" ? e.fromElement : e.toElement) || e.relatedTarget; while ( p && p != this ) { try { p = p.parentNode; } catch(e) { p = this; } } if ( p == this ) { return false; } // copy objects to be passed into t (required for event object to be passed in IE) var ev = jQuery.extend({},e); var ob = this; // cancel hoverIntent timer if it exists if (ob.hoverIntent_t) { ob.hoverIntent_t = clearTimeout(ob.hoverIntent_t); } // else e.type == "onmouseover" if (e.type == "mouseover") { // set "previous" X and Y position based on initial entry point pX = ev.pageX; pY = ev.pageY; // update "current" X and Y position based on mousemove $(ob).bind("mousemove",track); // start polling interval (self-calling timeout) to compare mouse coordinates over time if (ob.hoverIntent_s != 1) { ob.hoverIntent_t = setTimeout( function(){compare(ev,ob);} , cfg.interval );} // else e.type == "onmouseout" } else { // unbind expensive mousemove event $(ob).unbind("mousemove",track); // if hoverIntent state is true, then call the mouseOut function after the specified delay if (ob.hoverIntent_s == 1) { ob.hoverIntent_t = setTimeout( function(){delay(ev,ob);} , cfg.timeout );} } }; // bind the function to the two event listeners return this.mouseover(handleHover).mouseout(handleHover); }; })(jQuery); //]]> </script> <script type='text/javascript'> //<![CDATA[ /* * Superfish v1.4.8 - jQuery menu widget * Copyright (c) 2008 Joel Birch * * Dual licensed under the MIT and GPL licenses: * http://www.opensource.org/licenses/mit-license.php * http://www.gnu.org/licenses/gpl.html * * CHANGELOG: http://users.tpg.com.au/j_birch/plugins/superfish/changelog.txt */ ;(function($){ $.fn.superfish = function(op){ var sf = $.fn.superfish, c = sf.c, $arrow = $(['<span class="',c.arrowClass,'"> »</span>'].join('')), over = function(){ var $$ = $(this), menu = getMenu($$); clearTimeout(menu.sfTimer); $$.showSuperfishUl().siblings().hideSuperfishUl(); }, out = function(){ var $$ = $(this), menu = getMenu($$), o = sf.op; clearTimeout(menu.sfTimer); menu.sfTimer=setTimeout(function(){ o.retainPath=($.inArray($$[0],o.$path)>-1); $$.hideSuperfishUl(); if (o.$path.length && $$.parents(['li.',o.hoverClass].join('')).length<1){over.call(o.$path);} },o.delay); }, getMenu = function($menu){ var menu = $menu.parents(['ul.',c.menuClass,':first'].join(''))[0]; sf.op = sf.o[menu.serial]; return menu; }, addArrow = function($a){ $a.addClass(c.anchorClass).append($arrow.clone()); }; return this.each(function() { var s = this.serial = sf.o.length; var o = $.extend({},sf.defaults,op); o.$path = $('li.'+o.pathClass,this).slice(0,o.pathLevels).each(function(){ $(this).addClass([o.hoverClass,c.bcClass].join(' ')) .filter('li:has(ul)').removeClass(o.pathClass); }); sf.o[s] = sf.op = o; $('li:has(ul)',this)[($.fn.hoverIntent && !o.disableHI) ? 'hoverIntent' : 'hover'](over,out).each(function() { if (o.autoArrows) addArrow( $('>a:first-child',this) ); }) .not('.'+c.bcClass) .hideSuperfishUl(); var $a = $('a',this); $a.each(function(i){ var $li = $a.eq(i).parents('li'); $a.eq(i).focus(function(){over.call($li);}).blur(function(){out.call($li);}); }); o.onInit.call(this); }).each(function() { var menuClasses = [c.menuClass]; if (sf.op.dropShadows && !($.browser.msie && $.browser.version < 7)) menuClasses.push(c.shadowClass); $(this).addClass(menuClasses.join(' ')); }); }; var sf = $.fn.superfish; sf.o = []; sf.op = {}; sf.IE7fix = function(){ var o = sf.op; if ($.browser.msie && $.browser.version > 6 && o.dropShadows && o.animation.opacity!=undefined) this.toggleClass(sf.c.shadowClass+'-off'); }; sf.c = { bcClass : 'sf-breadcrumb', menuClass : 'sf-js-enabled', anchorClass : 'sf-with-ul', arrowClass : 'sf-sub-indicator', shadowClass : 'sf-shadow' }; sf.defaults = { hoverClass : 'sfHover', pathClass : 'overideThisToUse', pathLevels : 1, delay : 800, animation : {opacity:'show'}, speed : 'normal', autoArrows : true, dropShadows : true, disableHI : false, // true disables hoverIntent detection onInit : function(){}, // callback functions onBeforeShow: function(){}, onShow : function(){}, onHide : function(){} }; $.fn.extend({ hideSuperfishUl : function(){ var o = sf.op, not = (o.retainPath===true) ? o.$path : ''; o.retainPath = false; var $ul = $(['li.',o.hoverClass].join(''),this).add(this).not(not).removeClass(o.hoverClass) .find('>ul').hide().css('visibility','hidden'); o.onHide.call($ul); return this; }, showSuperfishUl : function(){ var o = sf.op, sh = sf.c.shadowClass+'-off', $ul = this.addClass(o.hoverClass) .find('>ul:hidden').css('visibility','visible'); sf.IE7fix.call($ul); o.onBeforeShow.call($ul); $ul.animate(o.animation,o.speed,function(){ sf.IE7fix.call($ul); o.onShow.call($ul); }); return this; } }); })(jQuery); //]]> </script> <script type='text/javascript'> //<![CDATA[ /* * jQuery Cycle Plugin (with Transition Definitions) * Examples and documentation at: http://jquery.malsup.com/cycle/ * Copyright (c) 2007-2010 M. Alsup * Version: 2.88 (08-JUN-2010) * Dual licensed under the MIT and GPL licenses. * http://jquery.malsup.com/license.html * Requires: jQuery v1.2.6 or later */ (function($){var ver="2.88";if($.support==undefined){$.support={opacity:!($.browser.msie)};}function debug(s){if($.fn.cycle.debug){log(s);}}function log(){if(window.console&&window.console.log){window.console.log("[cycle] "+Array.prototype.join.call(arguments," "));}}$.fn.cycle=function(options,arg2){var o={s:this.selector,c:this.context};if(this.length===0&&options!="stop"){if(!$.isReady&&o.s){log("DOM not ready, queuing slideshow");$(function(){$(o.s,o.c).cycle(options,arg2);});return this;}log("terminating; zero elements found by selector"+($.isReady?"":" (DOM not ready)"));return this;}return this.each(function(){var opts=handleArguments(this,options,arg2);if(opts===false){return;}opts.updateActivePagerLink=opts.updateActivePagerLink||$.fn.cycle.updateActivePagerLink;if(this.cycleTimeout){clearTimeout(this.cycleTimeout);}this.cycleTimeout=this.cyclePause=0;var $cont=$(this);var $slides=opts.slideExpr?$(opts.slideExpr,this):$cont.children();var els=$slides.get();if(els.length<2){log("terminating; too few slides: "+els.length);return;}var opts2=buildOptions($cont,$slides,els,opts,o);if(opts2===false){return;}var startTime=opts2.continuous?10:getTimeout(els[opts2.currSlide],els[opts2.nextSlide],opts2,!opts2.rev);if(startTime){startTime+=(opts2.delay||0);if(startTime<10){startTime=10;}debug("first timeout: "+startTime);this.cycleTimeout=setTimeout(function(){go(els,opts2,0,(!opts2.rev&&!opts.backwards));},startTime);}});};function handleArguments(cont,options,arg2){if(cont.cycleStop==undefined){cont.cycleStop=0;}if(options===undefined||options===null){options={};}if(options.constructor==String){switch(options){case"destroy":case"stop":var opts=$(cont).data("cycle.opts");if(!opts){return false;}cont.cycleStop++;if(cont.cycleTimeout){clearTimeout(cont.cycleTimeout);}cont.cycleTimeout=0;$(cont).removeData("cycle.opts");if(options=="destroy"){destroy(opts);}return false;case"toggle":cont.cyclePause=(cont.cyclePause===1)?0:1;checkInstantResume(cont.cyclePause,arg2,cont);return false;case"pause":cont.cyclePause=1;return false;case"resume":cont.cyclePause=0;checkInstantResume(false,arg2,cont);return false;case"prev":case"next":var opts=$(cont).data("cycle.opts");if(!opts){log('options not found, "prev/next" ignored');return false;}$.fn.cycle[options](opts);return false;default:options={fx:options};}return options;}else{if(options.constructor==Number){var num=options;options=$(cont).data("cycle.opts");if(!options){log("options not found, can not advance slide");return false;}if(num<0||num>=options.elements.length){log("invalid slide index: "+num);return false;}options.nextSlide=num;if(cont.cycleTimeout){clearTimeout(cont.cycleTimeout);cont.cycleTimeout=0;}if(typeof arg2=="string"){options.oneTimeFx=arg2;}go(options.elements,options,1,num>=options.currSlide);return false;}}return options;function checkInstantResume(isPaused,arg2,cont){if(!isPaused&&arg2===true){var options=$(cont).data("cycle.opts");if(!options){log("options not found, can not resume");return false;}if(cont.cycleTimeout){clearTimeout(cont.cycleTimeout);cont.cycleTimeout=0;}go(options.elements,options,1,(!opts.rev&&!opts.backwards));}}}function removeFilter(el,opts){if(!$.support.opacity&&opts.cleartype&&el.style.filter){try{el.style.removeAttribute("filter");}catch(smother){}}}function destroy(opts){if(opts.next){$(opts.next).unbind(opts.prevNextEvent);}if(opts.prev){$(opts.prev).unbind(opts.prevNextEvent);}if(opts.pager||opts.pagerAnchorBuilder){$.each(opts.pagerAnchors||[],function(){this.unbind().remove();});}opts.pagerAnchors=null;if(opts.destroy){opts.destroy(opts);}}function buildOptions($cont,$slides,els,options,o){var opts=$.extend({},$.fn.cycle.defaults,options||{},$.metadata?$cont.metadata():$.meta?$cont.data():{});if(opts.autostop){opts.countdown=opts.autostopCount||els.length;}var cont=$cont[0];$cont.data("cycle.opts",opts);opts.$cont=$cont;opts.stopCount=cont.cycleStop;opts.elements=els;opts.before=opts.before?[opts.before]:[];opts.after=opts.after?[opts.after]:[];opts.after.unshift(function(){opts.busy=0;});if(!$.support.opacity&&opts.cleartype){opts.after.push(function(){removeFilter(this,opts);});}if(opts.continuous){opts.after.push(function(){go(els,opts,0,(!opts.rev&&!opts.backwards));});}saveOriginalOpts(opts);if(!$.support.opacity&&opts.cleartype&&!opts.cleartypeNoBg){clearTypeFix($slides);}if($cont.css("position")=="static"){$cont.css("position","relative");}if(opts.width){$cont.width(opts.width);}if(opts.height&&opts.height!="auto"){$cont.height(opts.height);}if(opts.startingSlide){opts.startingSlide=parseInt(opts.startingSlide);}else{if(opts.backwards){opts.startingSlide=els.length-1;}}if(opts.random){opts.randomMap=[];for(var i=0;i<els.length;i++){opts.randomMap.push(i);}opts.randomMap.sort(function(a,b){return Math.random()-0.5;});opts.randomIndex=1;opts.startingSlide=opts.randomMap[1];}else{if(opts.startingSlide>=els.length){opts.startingSlide=0;}}opts.currSlide=opts.startingSlide||0;var first=opts.startingSlide;$slides.css({position:"absolute",top:0,left:0}).hide().each(function(i){var z;if(opts.backwards){z=first?i<=first?els.length+(i-first):first-i:els.length-i;}else{z=first?i>=first?els.length-(i-first):first-i:els.length-i;}$(this).css("z-index",z);});$(els[first]).css("opacity",1).show();removeFilter(els[first],opts);if(opts.fit&&opts.width){$slides.width(opts.width);}if(opts.fit&&opts.height&&opts.height!="auto"){$slides.height(opts.height);}var reshape=opts.containerResize&&!$cont.innerHeight();if(reshape){var maxw=0,maxh=0;for(var j=0;j<els.length;j++){var $e=$(els[j]),e=$e[0],w=$e.outerWidth(),h=$e.outerHeight();if(!w){w=e.offsetWidth||e.width||$e.attr("width");}if(!h){h=e.offsetHeight||e.height||$e.attr("height");}maxw=w>maxw?w:maxw;maxh=h>maxh?h:maxh;}if(maxw>0&&maxh>0){$cont.css({width:maxw+"px",height:maxh+"px"});}}if(opts.pause){$cont.hover(function(){this.cyclePause++;},function(){this.cyclePause--;});}if(supportMultiTransitions(opts)===false){return false;}var requeue=false;options.requeueAttempts=options.requeueAttempts||0;$slides.each(function(){var $el=$(this);this.cycleH=(opts.fit&&opts.height)?opts.height:($el.height()||this.offsetHeight||this.height||$el.attr("height")||0);this.cycleW=(opts.fit&&opts.width)?opts.width:($el.width()||this.offsetWidth||this.width||$el.attr("width")||0);if($el.is("img")){var loadingIE=($.browser.msie&&this.cycleW==28&&this.cycleH==30&&!this.complete);var loadingFF=($.browser.mozilla&&this.cycleW==34&&this.cycleH==19&&!this.complete);var loadingOp=($.browser.opera&&((this.cycleW==42&&this.cycleH==19)||(this.cycleW==37&&this.cycleH==17))&&!this.complete);var loadingOther=(this.cycleH==0&&this.cycleW==0&&!this.complete);if(loadingIE||loadingFF||loadingOp||loadingOther){if(o.s&&opts.requeueOnImageNotLoaded&&++options.requeueAttempts<100){log(options.requeueAttempts," - img slide not loaded, requeuing slideshow: ",this.src,this.cycleW,this.cycleH);setTimeout(function(){$(o.s,o.c).cycle(options);},opts.requeueTimeout);requeue=true;return false;}else{log("could not determine size of image: "+this.src,this.cycleW,this.cycleH);}}}return true;});if(requeue){return false;}opts.cssBefore=opts.cssBefore||{};opts.animIn=opts.animIn||{};opts.animOut=opts.animOut||{};$slides.not(":eq("+first+")").css(opts.cssBefore);if(opts.cssFirst){$($slides[first]).css(opts.cssFirst);}if(opts.timeout){opts.timeout=parseInt(opts.timeout);if(opts.speed.constructor==String){opts.speed=$.fx.speeds[opts.speed]||parseInt(opts.speed);}if(!opts.sync){opts.speed=opts.speed/2;}var buffer=opts.fx=="shuffle"?500:250;while((opts.timeout-opts.speed)<buffer){opts.timeout+=opts.speed;}}if(opts.easing){opts.easeIn=opts.easeOut=opts.easing;}if(!opts.speedIn){opts.speedIn=opts.speed;}if(!opts.speedOut){opts.speedOut=opts.speed;}opts.slideCount=els.length;opts.currSlide=opts.lastSlide=first;if(opts.random){if(++opts.randomIndex==els.length){opts.randomIndex=0;}opts.nextSlide=opts.randomMap[opts.randomIndex];}else{if(opts.backwards){opts.nextSlide=opts.startingSlide==0?(els.length-1):opts.startingSlide-1;}else{opts.nextSlide=opts.startingSlide>=(els.length-1)?0:opts.startingSlide+1;}}if(!opts.multiFx){var init=$.fn.cycle.transitions[opts.fx];if($.isFunction(init)){init($cont,$slides,opts);}else{if(opts.fx!="custom"&&!opts.multiFx){log("unknown transition: "+opts.fx,"; slideshow terminating");return false;}}}var e0=$slides[first];if(opts.before.length){opts.before[0].apply(e0,[e0,e0,opts,true]);}if(opts.after.length>1){opts.after[1].apply(e0,[e0,e0,opts,true]);}if(opts.next){$(opts.next).bind(opts.prevNextEvent,function(){return advance(opts,opts.rev?-1:1);});}if(opts.prev){$(opts.prev).bind(opts.prevNextEvent,function(){return advance(opts,opts.rev?1:-1);});}if(opts.pager||opts.pagerAnchorBuilder){buildPager(els,opts);}exposeAddSlide(opts,els);return opts;}function saveOriginalOpts(opts){opts.original={before:[],after:[]};opts.original.cssBefore=$.extend({},opts.cssBefore);opts.original.cssAfter=$.extend({},opts.cssAfter);opts.original.animIn=$.extend({},opts.animIn);opts.original.animOut=$.extend({},opts.animOut);$.each(opts.before,function(){opts.original.before.push(this);});$.each(opts.after,function(){opts.original.after.push(this);});}function supportMultiTransitions(opts){var i,tx,txs=$.fn.cycle.transitions;if(opts.fx.indexOf(",")>0){opts.multiFx=true;opts.fxs=opts.fx.replace(/\s*/g,"").split(",");for(i=0;i<opts.fxs.length;i++){var fx=opts.fxs[i];tx=txs[fx];if(!tx||!txs.hasOwnProperty(fx)||!$.isFunction(tx)){log("discarding unknown transition: ",fx);opts.fxs.splice(i,1);i--;}}if(!opts.fxs.length){log("No valid transitions named; slideshow terminating.");return false;}}else{if(opts.fx=="all"){opts.multiFx=true;opts.fxs=[];for(p in txs){tx=txs[p];if(txs.hasOwnProperty(p)&&$.isFunction(tx)){opts.fxs.push(p);}}}}if(opts.multiFx&&opts.randomizeEffects){var r1=Math.floor(Math.random()*20)+30;for(i=0;i<r1;i++){var r2=Math.floor(Math.random()*opts.fxs.length);opts.fxs.push(opts.fxs.splice(r2,1)[0]);}debug("randomized fx sequence: ",opts.fxs);}return true;}function exposeAddSlide(opts,els){opts.addSlide=function(newSlide,prepend){var $s=$(newSlide),s=$s[0];if(!opts.autostopCount){opts.countdown++;}els[prepend?"unshift":"push"](s);if(opts.els){opts.els[prepend?"unshift":"push"](s);}opts.slideCount=els.length;$s.css("position","absolute");$s[prepend?"prependTo":"appendTo"](opts.$cont);if(prepend){opts.currSlide++;opts.nextSlide++;}if(!$.support.opacity&&opts.cleartype&&!opts.cleartypeNoBg){clearTypeFix($s);}if(opts.fit&&opts.width){$s.width(opts.width);}if(opts.fit&&opts.height&&opts.height!="auto"){$slides.height(opts.height);}s.cycleH=(opts.fit&&opts.height)?opts.height:$s.height();s.cycleW=(opts.fit&&opts.width)?opts.width:$s.width();$s.css(opts.cssBefore);if(opts.pager||opts.pagerAnchorBuilder){$.fn.cycle.createPagerAnchor(els.length-1,s,$(opts.pager),els,opts);}if($.isFunction(opts.onAddSlide)){opts.onAddSlide($s);}else{$s.hide();}};}$.fn.cycle.resetState=function(opts,fx){fx=fx||opts.fx;opts.before=[];opts.after=[];opts.cssBefore=$.extend({},opts.original.cssBefore);opts.cssAfter=$.extend({},opts.original.cssAfter);opts.animIn=$.extend({},opts.original.animIn);opts.animOut=$.extend({},opts.original.animOut);opts.fxFn=null;$.each(opts.original.before,function(){opts.before.push(this);});$.each(opts.original.after,function(){opts.after.push(this);});var init=$.fn.cycle.transitions[fx];if($.isFunction(init)){init(opts.$cont,$(opts.elements),opts);}};function go(els,opts,manual,fwd){if(manual&&opts.busy&&opts.manualTrump){debug("manualTrump in go(), stopping active transition");$(els).stop(true,true);opts.busy=false;}if(opts.busy){debug("transition active, ignoring new tx request");return;}var p=opts.$cont[0],curr=els[opts.currSlide],next=els[opts.nextSlide];if(p.cycleStop!=opts.stopCount||p.cycleTimeout===0&&!manual){return;}if(!manual&&!p.cyclePause&&!opts.bounce&&((opts.autostop&&(--opts.countdown<=0))||(opts.nowrap&&!opts.random&&opts.nextSlide<opts.currSlide))){if(opts.end){opts.end(opts);}return;}var changed=false;if((manual||!p.cyclePause)&&(opts.nextSlide!=opts.currSlide)){changed=true;var fx=opts.fx;curr.cycleH=curr.cycleH||$(curr).height();curr.cycleW=curr.cycleW||$(curr).width();next.cycleH=next.cycleH||$(next).height();next.cycleW=next.cycleW||$(next).width();if(opts.multiFx){if(opts.lastFx==undefined||++opts.lastFx>=opts.fxs.length){opts.lastFx=0;}fx=opts.fxs[opts.lastFx];opts.currFx=fx;}if(opts.oneTimeFx){fx=opts.oneTimeFx;opts.oneTimeFx=null;}$.fn.cycle.resetState(opts,fx);if(opts.before.length){$.each(opts.before,function(i,o){if(p.cycleStop!=opts.stopCount){return;}o.apply(next,[curr,next,opts,fwd]);});}var after=function(){$.each(opts.after,function(i,o){if(p.cycleStop!=opts.stopCount){return;}o.apply(next,[curr,next,opts,fwd]);});};debug("tx firing; currSlide: "+opts.currSlide+"; nextSlide: "+opts.nextSlide);opts.busy=1;if(opts.fxFn){opts.fxFn(curr,next,opts,after,fwd,manual&&opts.fastOnEvent);}else{if($.isFunction($.fn.cycle[opts.fx])){$.fn.cycle[opts.fx](curr,next,opts,after,fwd,manual&&opts.fastOnEvent);}else{$.fn.cycle.custom(curr,next,opts,after,fwd,manual&&opts.fastOnEvent);}}}if(changed||opts.nextSlide==opts.currSlide){opts.lastSlide=opts.currSlide;if(opts.random){opts.currSlide=opts.nextSlide;if(++opts.randomIndex==els.length){opts.randomIndex=0;}opts.nextSlide=opts.randomMap[opts.randomIndex];if(opts.nextSlide==opts.currSlide){opts.nextSlide=(opts.currSlide==opts.slideCount-1)?0:opts.currSlide+1;}}else{if(opts.backwards){var roll=(opts.nextSlide-1)<0;if(roll&&opts.bounce){opts.backwards=!opts.backwards;opts.nextSlide=1;opts.currSlide=0;}else{opts.nextSlide=roll?(els.length-1):opts.nextSlide-1;opts.currSlide=roll?0:opts.nextSlide+1;}}else{var roll=(opts.nextSlide+1)==els.length;if(roll&&opts.bounce){opts.backwards=!opts.backwards;opts.nextSlide=els.length-2;opts.currSlide=els.length-1;}else{opts.nextSlide=roll?0:opts.nextSlide+1;opts.currSlide=roll?els.length-1:opts.nextSlide-1;}}}}if(changed&&opts.pager){opts.updateActivePagerLink(opts.pager,opts.currSlide,opts.activePagerClass);}var ms=0;if(opts.timeout&&!opts.continuous){ms=getTimeout(els[opts.currSlide],els[opts.nextSlide],opts,fwd);}else{if(opts.continuous&&p.cyclePause){ms=10;}}if(ms>0){p.cycleTimeout=setTimeout(function(){go(els,opts,0,(!opts.rev&&!opts.backwards));},ms);}}$.fn.cycle.updateActivePagerLink=function(pager,currSlide,clsName){$(pager).each(function(){$(this).children().removeClass(clsName).eq(currSlide).addClass(clsName);});};function getTimeout(curr,next,opts,fwd){if(opts.timeoutFn){var t=opts.timeoutFn.call(curr,curr,next,opts,fwd);while((t-opts.speed)<250){t+=opts.speed;}debug("calculated timeout: "+t+"; speed: "+opts.speed);if(t!==false){return t;}}return opts.timeout;}$.fn.cycle.next=function(opts){advance(opts,opts.rev?-1:1);};$.fn.cycle.prev=function(opts){advance(opts,opts.rev?1:-1);};function advance(opts,val){var els=opts.elements;var p=opts.$cont[0],timeout=p.cycleTimeout;if(timeout){clearTimeout(timeout);p.cycleTimeout=0;}if(opts.random&&val<0){opts.randomIndex--;if(--opts.randomIndex==-2){opts.randomIndex=els.length-2;}else{if(opts.randomIndex==-1){opts.randomIndex=els.length-1;}}opts.nextSlide=opts.randomMap[opts.randomIndex];}else{if(opts.random){opts.nextSlide=opts.randomMap[opts.randomIndex];}else{opts.nextSlide=opts.currSlide+val;if(opts.nextSlide<0){if(opts.nowrap){return false;}opts.nextSlide=els.length-1;}else{if(opts.nextSlide>=els.length){if(opts.nowrap){return false;}opts.nextSlide=0;}}}}var cb=opts.onPrevNextEvent||opts.prevNextClick;if($.isFunction(cb)){cb(val>0,opts.nextSlide,els[opts.nextSlide]);}go(els,opts,1,val>=0);return false;}function buildPager(els,opts){var $p=$(opts.pager);$.each(els,function(i,o){$.fn.cycle.createPagerAnchor(i,o,$p,els,opts);});opts.updateActivePagerLink(opts.pager,opts.startingSlide,opts.activePagerClass);}$.fn.cycle.createPagerAnchor=function(i,el,$p,els,opts){var a;if($.isFunction(opts.pagerAnchorBuilder)){a=opts.pagerAnchorBuilder(i,el);debug("pagerAnchorBuilder("+i+", el) returned: "+a);}else{a='<a href="#">'+(i+1)+"</a>";}if(!a){return;}var $a=$(a);if($a.parents("body").length===0){var arr=[];if($p.length>1){$p.each(function(){var $clone=$a.clone(true);$(this).append($clone);arr.push($clone[0]);});$a=$(arr);}else{$a.appendTo($p);}}opts.pagerAnchors=opts.pagerAnchors||[];opts.pagerAnchors.push($a);$a.bind(opts.pagerEvent,function(e){e.preventDefault();opts.nextSlide=i;var p=opts.$cont[0],timeout=p.cycleTimeout;if(timeout){clearTimeout(timeout);p.cycleTimeout=0;}var cb=opts.onPagerEvent||opts.pagerClick;if($.isFunction(cb)){cb(opts.nextSlide,els[opts.nextSlide]);}go(els,opts,1,opts.currSlide<i);});if(!/^click/.test(opts.pagerEvent)&&!opts.allowPagerClickBubble){$a.bind("click.cycle",function(){return false;});}if(opts.pauseOnPagerHover){$a.hover(function(){opts.$cont[0].cyclePause++;},function(){opts.$cont[0].cyclePause--;});}};$.fn.cycle.hopsFromLast=function(opts,fwd){var hops,l=opts.lastSlide,c=opts.currSlide;if(fwd){hops=c>l?c-l:opts.slideCount-l;}else{hops=c<l?l-c:l+opts.slideCount-c;}return hops;};function clearTypeFix($slides){debug("applying clearType background-color hack");function hex(s){s=parseInt(s).toString(16);return s.length<2?"0"+s:s;}function getBg(e){for(;e&&e.nodeName.toLowerCase()!="html";e=e.parentNode){var v=$.css(e,"background-color");if(v.indexOf("rgb")>=0){var rgb=v.match(/\d+/g);return"#"+hex(rgb[0])+hex(rgb[1])+hex(rgb[2]);}if(v&&v!="transparent"){return v;}}return"#ffffff";}$slides.each(function(){$(this).css("background-color",getBg(this));});}$.fn.cycle.commonReset=function(curr,next,opts,w,h,rev){$(opts.elements).not(curr).hide();opts.cssBefore.opacity=1;opts.cssBefore.display="block";if(w!==false&&next.cycleW>0){opts.cssBefore.width=next.cycleW;}if(h!==false&&next.cycleH>0){opts.cssBefore.height=next.cycleH;}opts.cssAfter=opts.cssAfter||{};opts.cssAfter.display="none";$(curr).css("zIndex",opts.slideCount+(rev===true?1:0));$(next).css("zIndex",opts.slideCount+(rev===true?0:1));};$.fn.cycle.custom=function(curr,next,opts,cb,fwd,speedOverride){var $l=$(curr),$n=$(next);var speedIn=opts.speedIn,speedOut=opts.speedOut,easeIn=opts.easeIn,easeOut=opts.easeOut;$n.css(opts.cssBefore);if(speedOverride){if(typeof speedOverride=="number"){speedIn=speedOut=speedOverride;}else{speedIn=speedOut=1;}easeIn=easeOut=null;}var fn=function(){$n.animate(opts.animIn,speedIn,easeIn,cb);};$l.animate(opts.animOut,speedOut,easeOut,function(){if(opts.cssAfter){$l.css(opts.cssAfter);}if(!opts.sync){fn();}});if(opts.sync){fn();}};$.fn.cycle.transitions={fade:function($cont,$slides,opts){$slides.not(":eq("+opts.currSlide+")").css("opacity",0);opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts);opts.cssBefore.opacity=0;});opts.animIn={opacity:1};opts.animOut={opacity:0};opts.cssBefore={top:0,left:0};}};$.fn.cycle.ver=function(){return ver;};$.fn.cycle.defaults={fx:"fade",timeout:4000,timeoutFn:null,continuous:0,speed:1000,speedIn:null,speedOut:null,next:null,prev:null,onPrevNextEvent:null,prevNextEvent:"click.cycle",pager:null,onPagerEvent:null,pagerEvent:"click.cycle",allowPagerClickBubble:false,pagerAnchorBuilder:null,before:null,after:null,end:null,easing:null,easeIn:null,easeOut:null,shuffle:null,animIn:null,animOut:null,cssBefore:null,cssAfter:null,fxFn:null,height:"auto",startingSlide:0,sync:1,random:0,fit:0,containerResize:1,pause:0,pauseOnPagerHover:0,autostop:0,autostopCount:0,delay:0,slideExpr:null,cleartype:!$.support.opacity,cleartypeNoBg:false,nowrap:0,fastOnEvent:0,randomizeEffects:1,rev:0,manualTrump:true,requeueOnImageNotLoaded:true,requeueTimeout:250,activePagerClass:"activeSlide",updateActivePagerLink:null,backwards:false};})(jQuery); /* * jQuery Cycle Plugin Transition Definitions * This script is a plugin for the jQuery Cycle Plugin * Examples and documentation at: http://malsup.com/jquery/cycle/ * Copyright (c) 2007-2010 M. Alsup * Version: 2.72 * Dual licensed under the MIT and GPL licenses: * http://www.opensource.org/licenses/mit-license.php * http://www.gnu.org/licenses/gpl.html */ (function($){$.fn.cycle.transitions.none=function($cont,$slides,opts){opts.fxFn=function(curr,next,opts,after){$(next).show();$(curr).hide();after();};};$.fn.cycle.transitions.scrollUp=function($cont,$slides,opts){$cont.css("overflow","hidden");opts.before.push($.fn.cycle.commonReset);var h=$cont.height();opts.cssBefore={top:h,left:0};opts.cssFirst={top:0};opts.animIn={top:0};opts.animOut={top:-h};};$.fn.cycle.transitions.scrollDown=function($cont,$slides,opts){$cont.css("overflow","hidden");opts.before.push($.fn.cycle.commonReset);var h=$cont.height();opts.cssFirst={top:0};opts.cssBefore={top:-h,left:0};opts.animIn={top:0};opts.animOut={top:h};};$.fn.cycle.transitions.scrollLeft=function($cont,$slides,opts){$cont.css("overflow","hidden");opts.before.push($.fn.cycle.commonReset);var w=$cont.width();opts.cssFirst={left:0};opts.cssBefore={left:w,top:0};opts.animIn={left:0};opts.animOut={left:0-w};};$.fn.cycle.transitions.scrollRight=function($cont,$slides,opts){$cont.css("overflow","hidden");opts.before.push($.fn.cycle.commonReset);var w=$cont.width();opts.cssFirst={left:0};opts.cssBefore={left:-w,top:0};opts.animIn={left:0};opts.animOut={left:w};};$.fn.cycle.transitions.scrollHorz=function($cont,$slides,opts){$cont.css("overflow","hidden").width();opts.before.push(function(curr,next,opts,fwd){$.fn.cycle.commonReset(curr,next,opts);opts.cssBefore.left=fwd?(next.cycleW-1):(1-next.cycleW);opts.animOut.left=fwd?-curr.cycleW:curr.cycleW;});opts.cssFirst={left:0};opts.cssBefore={top:0};opts.animIn={left:0};opts.animOut={top:0};};$.fn.cycle.transitions.scrollVert=function($cont,$slides,opts){$cont.css("overflow","hidden");opts.before.push(function(curr,next,opts,fwd){$.fn.cycle.commonReset(curr,next,opts);opts.cssBefore.top=fwd?(1-next.cycleH):(next.cycleH-1);opts.animOut.top=fwd?curr.cycleH:-curr.cycleH;});opts.cssFirst={top:0};opts.cssBefore={left:0};opts.animIn={top:0};opts.animOut={left:0};};$.fn.cycle.transitions.slideX=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$(opts.elements).not(curr).hide();$.fn.cycle.commonReset(curr,next,opts,false,true);opts.animIn.width=next.cycleW;});opts.cssBefore={left:0,top:0,width:0};opts.animIn={width:"show"};opts.animOut={width:0};};$.fn.cycle.transitions.slideY=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$(opts.elements).not(curr).hide();$.fn.cycle.commonReset(curr,next,opts,true,false);opts.animIn.height=next.cycleH;});opts.cssBefore={left:0,top:0,height:0};opts.animIn={height:"show"};opts.animOut={height:0};};$.fn.cycle.transitions.shuffle=function($cont,$slides,opts){var i,w=$cont.css("overflow","visible").width();$slides.css({left:0,top:0});opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,true,true,true);});if(!opts.speedAdjusted){opts.speed=opts.speed/2;opts.speedAdjusted=true;}opts.random=0;opts.shuffle=opts.shuffle||{left:-w,top:15};opts.els=[];for(i=0;i<$slides.length;i++){opts.els.push($slides[i]);}for(i=0;i<opts.currSlide;i++){opts.els.push(opts.els.shift());}opts.fxFn=function(curr,next,opts,cb,fwd){var $el=fwd?$(curr):$(next);$(next).css(opts.cssBefore);var count=opts.slideCount;$el.animate(opts.shuffle,opts.speedIn,opts.easeIn,function(){var hops=$.fn.cycle.hopsFromLast(opts,fwd);for(var k=0;k<hops;k++){fwd?opts.els.push(opts.els.shift()):opts.els.unshift(opts.els.pop());}if(fwd){for(var i=0,len=opts.els.length;i<len;i++){$(opts.els[i]).css("z-index",len-i+count);}}else{var z=$(curr).css("z-index");$el.css("z-index",parseInt(z)+1+count);}$el.animate({left:0,top:0},opts.speedOut,opts.easeOut,function(){$(fwd?this:curr).hide();if(cb){cb();}});});};opts.cssBefore={display:"block",opacity:1,top:0,left:0};};$.fn.cycle.transitions.turnUp=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,true,false);opts.cssBefore.top=next.cycleH;opts.animIn.height=next.cycleH;});opts.cssFirst={top:0};opts.cssBefore={left:0,height:0};opts.animIn={top:0};opts.animOut={height:0};};$.fn.cycle.transitions.turnDown=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,true,false);opts.animIn.height=next.cycleH;opts.animOut.top=curr.cycleH;});opts.cssFirst={top:0};opts.cssBefore={left:0,top:0,height:0};opts.animOut={height:0};};$.fn.cycle.transitions.turnLeft=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,false,true);opts.cssBefore.left=next.cycleW;opts.animIn.width=next.cycleW;});opts.cssBefore={top:0,width:0};opts.animIn={left:0};opts.animOut={width:0};};$.fn.cycle.transitions.turnRight=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,false,true);opts.animIn.width=next.cycleW;opts.animOut.left=curr.cycleW;});opts.cssBefore={top:0,left:0,width:0};opts.animIn={left:0};opts.animOut={width:0};};$.fn.cycle.transitions.zoom=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,false,false,true);opts.cssBefore.top=next.cycleH/2;opts.cssBefore.left=next.cycleW/2;opts.animIn={top:0,left:0,width:next.cycleW,height:next.cycleH};opts.animOut={width:0,height:0,top:curr.cycleH/2,left:curr.cycleW/2};});opts.cssFirst={top:0,left:0};opts.cssBefore={width:0,height:0};};$.fn.cycle.transitions.fadeZoom=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,false,false);opts.cssBefore.left=next.cycleW/2;opts.cssBefore.top=next.cycleH/2;opts.animIn={top:0,left:0,width:next.cycleW,height:next.cycleH};});opts.cssBefore={width:0,height:0};opts.animOut={opacity:0};};$.fn.cycle.transitions.blindX=function($cont,$slides,opts){var w=$cont.css("overflow","hidden").width();opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts);opts.animIn.width=next.cycleW;opts.animOut.left=curr.cycleW;});opts.cssBefore={left:w,top:0};opts.animIn={left:0};opts.animOut={left:w};};$.fn.cycle.transitions.blindY=function($cont,$slides,opts){var h=$cont.css("overflow","hidden").height();opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts);opts.animIn.height=next.cycleH;opts.animOut.top=curr.cycleH;});opts.cssBefore={top:h,left:0};opts.animIn={top:0};opts.animOut={top:h};};$.fn.cycle.transitions.blindZ=function($cont,$slides,opts){var h=$cont.css("overflow","hidden").height();var w=$cont.width();opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts);opts.animIn.height=next.cycleH;opts.animOut.top=curr.cycleH;});opts.cssBefore={top:h,left:w};opts.animIn={top:0,left:0};opts.animOut={top:h,left:w};};$.fn.cycle.transitions.growX=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,false,true);opts.cssBefore.left=this.cycleW/2;opts.animIn={left:0,width:this.cycleW};opts.animOut={left:0};});opts.cssBefore={width:0,top:0};};$.fn.cycle.transitions.growY=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,true,false);opts.cssBefore.top=this.cycleH/2;opts.animIn={top:0,height:this.cycleH};opts.animOut={top:0};});opts.cssBefore={height:0,left:0};};$.fn.cycle.transitions.curtainX=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,false,true,true);opts.cssBefore.left=next.cycleW/2;opts.animIn={left:0,width:this.cycleW};opts.animOut={left:curr.cycleW/2,width:0};});opts.cssBefore={top:0,width:0};};$.fn.cycle.transitions.curtainY=function($cont,$slides,opts){opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,true,false,true);opts.cssBefore.top=next.cycleH/2;opts.animIn={top:0,height:next.cycleH};opts.animOut={top:curr.cycleH/2,height:0};});opts.cssBefore={left:0,height:0};};$.fn.cycle.transitions.cover=function($cont,$slides,opts){var d=opts.direction||"left";var w=$cont.css("overflow","hidden").width();var h=$cont.height();opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts);if(d=="right"){opts.cssBefore.left=-w;}else{if(d=="up"){opts.cssBefore.top=h;}else{if(d=="down"){opts.cssBefore.top=-h;}else{opts.cssBefore.left=w;}}}});opts.animIn={left:0,top:0};opts.animOut={opacity:1};opts.cssBefore={top:0,left:0};};$.fn.cycle.transitions.uncover=function($cont,$slides,opts){var d=opts.direction||"left";var w=$cont.css("overflow","hidden").width();var h=$cont.height();opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,true,true,true);if(d=="right"){opts.animOut.left=w;}else{if(d=="up"){opts.animOut.top=-h;}else{if(d=="down"){opts.animOut.top=h;}else{opts.animOut.left=-w;}}}});opts.animIn={left:0,top:0};opts.animOut={opacity:1};opts.cssBefore={top:0,left:0};};$.fn.cycle.transitions.toss=function($cont,$slides,opts){var w=$cont.css("overflow","visible").width();var h=$cont.height();opts.before.push(function(curr,next,opts){$.fn.cycle.commonReset(curr,next,opts,true,true,true);if(!opts.animOut.left&&!opts.animOut.top){opts.animOut={left:w*2,top:-h/2,opacity:0};}else{opts.animOut.opacity=0;}});opts.cssBefore={left:0,top:0};opts.animIn={left:0};};$.fn.cycle.transitions.wipe=function($cont,$slides,opts){var w=$cont.css("overflow","hidden").width();var h=$cont.height();opts.cssBefore=opts.cssBefore||{};var clip;if(opts.clip){if(/l2r/.test(opts.clip)){clip="rect(0px 0px "+h+"px 0px)";}else{if(/r2l/.test(opts.clip)){clip="rect(0px "+w+"px "+h+"px "+w+"px)";}else{if(/t2b/.test(opts.clip)){clip="rect(0px "+w+"px 0px 0px)";}else{if(/b2t/.test(opts.clip)){clip="rect("+h+"px "+w+"px "+h+"px 0px)";}else{if(/zoom/.test(opts.clip)){var top=parseInt(h/2);var left=parseInt(w/2);clip="rect("+top+"px "+left+"px "+top+"px "+left+"px)";}}}}}}opts.cssBefore.clip=opts.cssBefore.clip||clip||"rect(0px 0px 0px 0px)";var d=opts.cssBefore.clip.match(/(\d+)/g);var t=parseInt(d[0]),r=parseInt(d[1]),b=parseInt(d[2]),l=parseInt(d[3]);opts.before.push(function(curr,next,opts){if(curr==next){return;}var $curr=$(curr),$next=$(next);$.fn.cycle.commonReset(curr,next,opts,true,true,false);opts.cssAfter.display="block";var step=1,count=parseInt((opts.speedIn/13))-1;(function f(){var tt=t?t-parseInt(step*(t/count)):0;var ll=l?l-parseInt(step*(l/count)):0;var bb=b<h?b+parseInt(step*((h-b)/count||1)):h;var rr=r<w?r+parseInt(step*((w-r)/count||1)):w;$next.css({clip:"rect("+tt+"px "+rr+"px "+bb+"px "+ll+"px)"});(step++<=count)?setTimeout(f,13):$curr.css("display","none");})();});opts.cssBefore={display:"block",opacity:1,top:0,left:0};opts.animIn={left:0};opts.animOut={left:0};};})(jQuery); //]]> </script> <script type='text/javascript'> //<![CDATA[ jQuery.noConflict(); jQuery(function () { jQuery('ul.menu-primary').superfish({ animation: { opacity: 'show' }, autoArrows: true, dropShadows: false, speed: 200, delay: 800 }); }); jQuery(document).ready(function() { jQuery('.menu-primary-container').mobileMenu({ defaultText: 'Menu', className: 'menu-primary-responsive', containerClass: 'menu-primary-responsive-container', subMenuDash: '–' }); }); jQuery(document).ready(function() { var blloc = window.location.href; jQuery("#pagelistmenusblogul li a").each(function() { var blloc2 = jQuery(this).attr('href'); if(blloc2 == blloc) { jQuery(this).parent('li').addClass('current-cat'); } }); }); jQuery(function () { jQuery('ul.menu-secondary').superfish({ animation: { opacity: 'show' }, autoArrows: true, dropShadows: false, speed: 200, delay: 800 }); }); jQuery(document).ready(function() { jQuery('.menu-secondary-container').mobileMenu({ defaultText: 'Navigation', className: 'menu-secondary-responsive', containerClass: 'menu-secondary-responsive-container', subMenuDash: '–' }); }); jQuery(document).ready(function () { jQuery('.fp-slides').cycle({ fx: 'scrollHorz', timeout: 4000, delay: 0, speed: 400, next: '.fp-next', prev: '.fp-prev', pager: '.fp-pager', continuous: 0, sync: 1, pause: 1, pauseOnPagerHover: 1, cleartype: true, cleartypeNoBg: true }); }); //]]> </script> <script type='text/javascript'> //<![CDATA[ function showrecentcomments(json){for(var i=0;i<a_rc;i++){var b_rc=json.feed.entry[i];var c_rc;if(i==json.feed.entry.length)break;for(var k=0;k<b_rc.link.length;k++){if(b_rc.link[k].rel=='alternate'){c_rc=b_rc.link[k].href;break;}}c_rc=c_rc.replace("#","#comment-");var d_rc=c_rc.split("#");d_rc=d_rc[0];var e_rc=d_rc.split("/");e_rc=e_rc[5];e_rc=e_rc.split(".html");e_rc=e_rc[0];var f_rc=e_rc.replace(/-/g," ");f_rc=f_rc.link(d_rc);var g_rc=b_rc.published.$t;var h_rc=g_rc.substring(0,4);var i_rc=g_rc.substring(5,7);var j_rc=g_rc.substring(8,10);var k_rc=new Array();k_rc[1]="Jan";k_rc[2]="Feb";k_rc[3]="Mar";k_rc[4]="Apr";k_rc[5]="May";k_rc[6]="Jun";k_rc[7]="Jul";k_rc[8]="Aug";k_rc[9]="Sep";k_rc[10]="Oct";k_rc[11]="Nov";k_rc[12]="Dec";if("content" in b_rc){var l_rc=b_rc.content.$t;}else if("summary" in b_rc){var l_rc=b_rc.summary.$t;}else var l_rc="";var re=/<\S[^>]*>/g;l_rc=l_rc.replace(re,"");if(m_rc==true)document.write('On '+k_rc[parseInt(i_rc,10)]+' '+j_rc+' ');document.write('<a href="'+c_rc+'">'+b_rc.author[0].name.$t+'</a> commented');if(n_rc==true)document.write(' on '+f_rc);document.write(': ');if(l_rc.length<o_rc){document.write('<i>“');document.write(l_rc);document.write('”</i><br/><br/>');}else{document.write('<i>“');l_rc=l_rc.substring(0,o_rc);var p_rc=l_rc.lastIndexOf(" ");l_rc=l_rc.substring(0,p_rc);document.write(l_rc+'…”</i>');document.write('<br/><br/>');}}} function rp(json){document.write('<ul>');for(var i=0;i<numposts;i++){document.write('<li>');var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}posttitle=posttitle.link(posturl);var readmorelink="(more)";readmorelink=readmorelink.link(posturl);var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");document.write(posttitle);if(showpostdate==true)document.write(' - '+monthnames[parseInt(cdmonth,10)]+' '+cdday);if(showpostsummary==true){if(postcontent.length<numchars){document.write(postcontent)}else{postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...'+readmorelink)}}document.write('</li>')}document.write('</ul>')} //]]> </script> <script type='text/javascript'> summary_noimg = 550; summary_img = 450; img_thumb_height = 150; img_thumb_width = 200; </script> <script type='text/javascript'> //<![CDATA[ function removeHtmlTag(strx,chop){ if(strx.indexOf("<")!=-1) { var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length); } } strx = s.join(""); } chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; } function createSummaryAndThumb(pID){ var div = document.getElementById(pID); var imgtag = ""; var img = div.getElementsByTagName("img"); var summ = summary_noimg; if(img.length>=1) { imgtag = '<img src="'+img[0].src+'" class="pbtthumbimg"/>'; summ = summary_img; } var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>'; div.innerHTML = summary; } //]]> </script> <style type='text/css'> .clearfix:after{content:"\0020";display:block;height:0;clear:both;visibility:hidden;overflow:hidden} #container,#header,#main,#main-fullwidth,#footer,.clearfix{display:block} .clear{clear:both} body{font-family: 'Roboto', Arial, Helvetica, Sans-serif;} .post-body{font-family:'Roboto', Arial, Helvetica, Sans-serif;} h1,h2,h3,h4,h5,h6{margin-bottom:16px;font-weight:normal;line-height:1} h1{font-size:40px} h2{font-size:30px} h3{font-size:20px} h4{font-size:16px} h5{font-size:14px} h6{font-size:12px} h1 img,h2 img,h3 img,h4 img,h5 img,h6 img{margin:0} table{margin-bottom:20px;width:100%} th{font-weight:bold} thead th{background:#c3d9ff} th,td,caption{padding:4px 10px 4px 5px} tr.even td{background:#e5ecf9} tfoot{font-style:italic} caption{background:#eee} li ul,li ol{margin:0} ul,ol{margin:0 20px 20px 0;padding-left:20px} ul{list-style-type:disc} ol{list-style-type:decimal} dl{margin:0 0 20px 0} dl dt{font-weight:bold} dd{margin-left:20px} blockquote{margin:20px;color:#666;} pre{margin:20px 0;white-space:pre} pre,code,tt{font:13px 'andale mono','lucida console',monospace;line-height:18px} #search {overflow:hidden;} #header h1{font-family:'Oswald', sans-serif,Arial,Helvetica,Sans-serif;} #header .description{font-family:'Roboto', Arial,Helvetica,Sans-serif;} .post-title {font-family:'Oswald', sans-serif;} .sidebar h2,h3.widgettitle{font-family:'Oswald', sans-serif;} #footer-widgets h2 {font-family:'Oswald', sans-serif;} .menus,.menus *{margin:0;padding:0;list-style:none;list-style-type:none;line-height:1.0} .menus ul{position:absolute;top:-999em;width:100%} .menus ul li{width:100%} .menus li:hover{visibility:inherit} .menus li{float:left;position:relative} .menus a{display:block;position:relative} .menus li:hover ul,.menus li.sfHover ul{left:0;top:100%;z-index:99} .menus li:hover li ul,.menus li.sfHover li ul{top:-999em} .menus li li:hover ul,.menus li li.sfHover ul{left:100%;top:0} .menus li li:hover li ul,.menus li li.sfHover li ul{top:-999em} .menus li li li:hover ul,.menus li li li.sfHover ul{left:100%;top:0} .sf-shadow ul{padding:0 8px 9px 0;-moz-border-radius-bottomleft:17px;-moz-border-radius-topright:17px;-webkit-border-top-right-radius:17px;-webkit-border-bottom-left-radius:17px} .menus .sf-shadow ul.sf-shadow-off{background:transparent} .menu-primary-container{float:right;padding:0;position:relative;height:34px;background:none;z-index:400;margin-top:15px} .menu-primary ul{min-width:160px} .menu-primary li a{color:#C1C1C1;padding:10px 15px;text-decoration:none;font-family:'Oswald',sans-serif;font-size:14px;line-height:14px;text-transform:uppercase;font-weight:normal;margin:0 2px 2px 0} .menu-primary li a:hover,.menu-primary li a:active,.menu-primary li a:focus,.menu-primary li:hover > a,.menu-primary li.current-cat > a,.menu-primary li.current_page_item > a,.menu-primary li.current-menu-item > a{color:#FFAD0E;outline:0;border-bottom:2px solid #EEA30F;margin:0 2px 0 0} .menu-primary li li a{color:#EEA20F;text-transform:none;background:#343434;padding:10px 15px;margin:0;border-bottom:0;font-weight:normal} .menu-primary li li a:hover,.menu-primary li li a:active,.menu-primary li li a:focus,.menu-primary li li:hover > a,.menu-primary li li.current-cat > a,.menu-primary li li.current_page_item > a,.menu-primary li li.current-menu-item > a{color:#1B1A1A;background:#EEA20F;outline:0;border-bottom:0;text-decoration:none;margin:0} .menu-primary a.sf-with-ul{padding-right:20px;min-width:1px} .menu-primary .sf-sub-indicator{position:absolute;display:block;overflow:hidden;right:0;top:0;padding:9px 10px 0 0} .menu-primary li li .sf-sub-indicator{padding:9px 10px 0 0} .wrap-menu-primary .sf-shadow ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg4sEN1OXOJrS7htiTE1TioZLjRfQ8W6oGNZ40VjqMLiVNEATkQbhyphenhyphentb_PTDTdIHjMQW3wwsCcVSeqQ-ctJfpAZ5-i57PWMHqxfrN0fzCmyrGR051sdzc29pS6aKulKzpY2Hl8HgDbaI4/s1600/menu-primary-shadow.png) no-repeat bottom right} .menu-secondary-container{position:relative;height:40px;z-index:300;background:#1B1A1A;border-top:1px solid #373737} .menu-secondary ul{min-width:160px} .menu-secondary li a{color:#6B6B6B;padding:14px 15px 13px;text-decoration:none;font-family:Arial,Helvetica,Sans-serif;font-size:13px;line-height:13px;text-transform:uppercase;font-weight:bold} .menu-secondary li a:hover,.menu-secondary li a:active,.menu-secondary li a:focus,.menu-secondary li:hover > a,.menu-secondary li.current-cat > a,.menu-secondary li.current_page_item > a,.menu-secondary li.current-menu-item > a{color:#EEA20F;background:none;outline:0} .menu-secondary li li a{color:#FDAC0E;background:#2B2B2B;padding:10px 15px;text-transform:none;margin:0;font-weight:normal} .menu-secondary li li a:hover,.menu-secondary li li a:active,.menu-secondary li li a:focus,.menu-secondary li li:hover > a,.menu-secondary li li.current-cat > a,.menu-secondary li li.current_page_item > a,.menu-secondary li li.current-menu-item > a{color:#2B2B2B;background:#EFA30F;outline:0} .menu-secondary a.sf-with-ul{padding-right:26px;min-width:1px} .menu-secondary .sf-sub-indicator{position:absolute;display:block;overflow:hidden;right:0;top:0;padding:13px 13px 0 0} .menu-secondary li li .sf-sub-indicator{padding:9px 13px 0 0} .wrap-menu-secondary .sf-shadow ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiR-cuMQwvBi1fqOVSN4TS2NFt7yup-iHo6W89rFI_RiS4GZ6rus3mDLLFaSs7OGeMcJL_Dh3u8nUtRVASezgFIwYYa922nwxKByvSI640V4uwr80Nobq7uxSpa6MRG2P6ShCo2c1P36z4/s1600/menu-secondary-shadow.png) no-repeat bottom right} .fp-slider{margin:0 0 15px 0;padding:0px;width:930px;height:332px;overflow:hidden;position:relative;} .fp-slides-container{} .fp-slides,.fp-thumbnail,.fp-prev-next,.fp-nav{width:930px;} .fp-slides,.fp-thumbnail{height:300px;overflow:hidden;position:relative} .fp-title{color:#fff;text-shadow:0px 1px 0px #000;font:bold 18px Arial,Helvetica,Sans-serif;padding:0 0 2px 0;margin:0} .fp-title a,.fp-title a:hover{color:#fff;text-shadow:0px 1px 0px #000;text-decoration:none} .fp-content{position:absolute;bottom:0;left:0;right:0;background:#111;opacity:0.7;filter:alpha(opacity = 70);padding:10px 15px;overflow:hidden} .fp-content p{color:#fff;text-shadow:0px 1px 0px #000;padding:0;margin:0;line-height:18px} .fp-more,.fp-more:hover{color:#fff;font-weight:bold} .fp-nav{height:12px;text-align:center;padding:10px 0;background:#202020;} .fp-pager a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP4zkPKIQEkrP-B2JSQmOsSyH8cgLy6X_3c_c4Qjy8P1xSuo7fvFK5EaX0LqitdP7rX086DCtMBssUhIGdKF3YVFhPKgbu1ODn2RS4uqieNrs_yR0k2ag0dhx5HakeOCSVnsFb-q6T8gxX/s1600/featured-pager.png);cursor:pointer;margin:0 8px 0 0;padding:0;display:inline-block;width:12px;height:12px;overflow:hidden;text-indent:-999px;background-position:0 0;float:none;line-height:1;opacity:0.7;filter:alpha(opacity = 70)} .fp-pager a:hover,.fp-pager a.activeSlide{text-decoration:none;background-position:0 -112px;opacity:1.0;filter:alpha(opacity = 100)} .fp-prev-next-wrap{position:relative;z-index:200} .fp-prev-next{position:absolute;bottom:130px;left:0;right:0;height:37px} .fp-prev{margin-top:-180px;float:left;margin-left:14px;width:37px;height:37px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2W16a2b5MpCSOsa1Jybc1NpoIlCNzp7QJ6GmR2iWVF73eLiWA0d5QPOQQF2NXjlMsNjbnoMdi13h48dDtxhRaWlno91hwDe1nwJijkOlTJYlFU26tDagifpeD7GDoJxCBZHSKUO31ALSv/s1600/featured-prev.png) left top no-repeat;opacity:0.6;filter:alpha(opacity = 60)} .fp-prev:hover{opacity:0.8;filter:alpha(opacity = 80)} .fp-next{margin-top:-180px;float:right;width:36px;height:37px;margin-right:14px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0YCyN12-MTpNsZg1GHDGqQ3AOuT73NoOzirFp43mQsM8GOmK4UPezBsmAu0mUFk7bRRQYNSnqLgJqzXj84MhEebarb_xtJv42vm74lK7w6I9hUyE2uK7KvIOJJIS-GR9UWqIJtSF2-h84/s1600/featured-next.png) right top no-repeat;opacity:0.6;filter:alpha(opacity = 60)} .fp-next:hover{opacity:0.8;filter:alpha(opacity = 80)} /* -- number page navigation -- */ #blog-pager {padding:6px;font-size:13px;} #comment-form iframe{padding:5px;width:420px;height:275px;} .tabs-widget{list-style:none;list-style-type:none;margin:0 0 10px;padding:0;height:26px} .tabs-widget li{list-style:none;list-style-type:none;margin:0 0 0 4px;padding:0;float:left} .tabs-widget li:first-child{margin:0} .tabs-widget li a{color:#FFAD0E;background:#1F1F1F;padding:6px 16px;font-family:Arial,Helvetica,Sans-serif;font-weight:bold;display:block;text-decoration:none;font-size:12px;line-height:12px;border:1px solid #3B3B3B} .tabs-widget li a:hover,.tabs-widget li a.tabs-widget-current{background:#FFAD0E;color:#000;border:1px solid #CF8A03;text-decoration:none} .tabs-widget-content{} .tabviewsection{margin-top:10px;margin-bottom:10px;} #crosscol-wrapper{display:none;} .PopularPosts .item-title{font-weight:bold;padding-bottom:0.2em;text-shadow:0px 1px 0px #000;} .PopularPosts .widget-content ul li{padding:6px 0px;background:none} .related-postbwrap{margin:10px auto 0;} .related-postbwrap h4{font-weight: bold;margin:0 0 .5em;} .related-post-style-2,.related-post-style-2 li{list-style:none;margin:0;padding:0;} .related-post-style-2 li{background:#333;border:1px solid #444;overflow:hidden;padding:6px;margin:5px 0;} .related-post-style-2 li:first-child{} .related-post-style-2 .related-post-item-thumbnail{width:80px;height:80px;max-width:none;max-height:none;background-color:transparent;border:none;float:left;margin:2px 10px 0 0;padding:0;} .related-post-style-2 .related-post-item-title{font-weight:normal;font-size:100%;} .related-post-style-2 .related-post-item-summary{display:block;} div.span-1,div.span-2,div.span-3,div.span-4,div.span-5,div.span-6,div.span-7,div.span-8,div.span-9,div.span-10,div.span-11,div.span-12,div.span-13,div.span-14,div.span-15,div.span-16,div.span-17,div.span-18,div.span-19,div.span-20,div.span-21,div.span-22,div.span-23,div.span-24{float:left;margin-right:10px} .span-1{width:30px}.span-2{width:70px}.span-3{width:110px}.span-4{width:150px}.span-5{width:190px}.span-6{width:230px}.span-7{width:270px}.span-8{width:310px}.span-9{width:350px}.span-10{width:390px}.span-11{width:430px}.span-12{width:470px}.span-13{width:510px}.span-14{width:550px}.span-15{width:590px}.span-16{width:630px}.span-17{width:670px}.span-18{width:710px}.span-19{width:750px}.span-20{width:790px}.span-21{width:830px}.span-22{width:870px}.span-23{width:910px}.span-24,div.span-24{width:960px;margin:0}input.span-1,textarea.span-1,input.span-2,textarea.span-2,input.span-3,textarea.span-3,input.span-4,textarea.span-4,input.span-5,textarea.span-5,input.span-6,textarea.span-6,input.span-7,textarea.span-7,input.span-8,textarea.span-8,input.span-9,textarea.span-9,input.span-10,textarea.span-10,input.span-11,textarea.span-11,input.span-12,textarea.span-12,input.span-13,textarea.span-13,input.span-14,textarea.span-14,input.span-15,textarea.span-15,input.span-16,textarea.span-16,input.span-17,textarea.span-17,input.span-18,textarea.span-18,input.span-19,textarea.span-19,input.span-20,textarea.span-20,input.span-21,textarea.span-21,input.span-22,textarea.span-22,input.span-23,textarea.span-23,input.span-24,textarea.span-24{border-left-width:1px!important;border-right-width:1px!important;padding-left:5px!important;padding-right:5px!important}input.span-1,textarea.span-1{width:18px!important}input.span-2,textarea.span-2{width:58px!important}input.span-3,textarea.span-3{width:98px!important}input.span-4,textarea.span-4{width:138px!important}input.span-5,textarea.span-5{width:178px!important}input.span-6,textarea.span-6{width:218px!important}input.span-7,textarea.span-7{width:258px!important}input.span-8,textarea.span-8{width:298px!important}input.span-9,textarea.span-9{width:338px!important}input.span-10,textarea.span-10{width:378px!important}input.span-11,textarea.span-11{width:418px!important}input.span-12,textarea.span-12{width:458px!important}input.span-13,textarea.span-13{width:498px!important}input.span-14,textarea.span-14{width:538px!important}input.span-15,textarea.span-15{width:578px!important}input.span-16,textarea.span-16{width:618px!important}input.span-17,textarea.span-17{width:658px!important}input.span-18,textarea.span-18{width:698px!important}input.span-19,textarea.span-19{width:738px!important}input.span-20,textarea.span-20{width:778px!important}input.span-21,textarea.span-21{width:818px!important}input.span-22,textarea.span-22{width:858px!important}input.span-23,textarea.span-23{width:898px!important}input.span-24,textarea.span-24{width:938px!important}.last{margin-right:0;padding-right:0} .last,div.last{margin-right:0} .menu-primary-container{z-index:10 !important;} .menu-secondary-container{z-index:10 !important;} .section, .widget {margin:0;padding:0;} embed, img, object, video {max-width: 100%;} .menu-primary-responsive-container, .menu-secondary-responsive-container {display: none;margin: 10px;} .menu-primary-responsive, .menu-secondary-responsive {width: 100%;padding: 5px;border: 1px solid #ddd;} @media only screen and (max-width: 768px) { * {-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;} #outer-wrapper { width: 100%; padding: 0px; margin: 0px; } #header-wrapper { width: 100%; padding: 10px; margin: 0px; height: auto; } #header { width: 100%; padding: 10px 0px; margin: 0px; float: none;text-align:center; } #header2 { width: 100%; padding: 0px; margin: 0px; float: none;text-align:center; } #header a img {margin:0px auto;padding:0px !important;} #header2 .widget { float: none;padding:0px !important; } #content-wrapper { width: 100%; margin: 0px; padding: 10px;} #main-wrapper { width: 100%; padding: 0px; margin: 0px; float: none; } #sidebar-wrapper { width: 100%; padding: 0px; margin: 0px; float: none; } #lsidebar-wrapper { width: 100%; padding: 0px; margin: 0px; float: none; } #rsidebar-wrapper { width: 100%; padding: 0px; margin: 0px; float: none; } .menu-primary-container, .menu-secondary-container {float: none;margin-left: 0;margin-right: 0;display: block;} #top-social-profiles{float:none;width:100%;display:block;text-align:center;height:auto;margin:10px 0px;} .fp-slider, #fb-root {display: none;} .footer-widget-box { width: 100%; float: none; padding: 10px; margin: 0px;} #header-wrapper img {height:auto;} .post-body img {height:auto;} #footer {height:auto;} #copyrights, #credits {width: 100%; padding: 5px 0px; margin: 0px; display: block;float: none;text-align: center;height:auto;} div.span-1,div.span-2,div.span-3,div.span-4,div.span-5,div.span-6,div.span-7,div.span-8,div.span-9,div.span-10,div.span-11,div.span-12,div.span-13,div.span-14,div.span-15,div.span-16,div.span-17,div.span-18,div.span-19,div.span-20,div.span-21,div.span-22,div.span-23,div.span-24{float:none;margin:0px}.span-1,.span-2,.span-3,.span-4,.span-5,.span-6,.span-7,.span-8,.span-9,.span-10,.span-11,.span-12,.span-13,.span-14,.span-15,.span-16,.span-17,.span-18,.span-19,.span-20,.span-21,.span-22,.span-23,.span-24,div.span-24{width:100%;margin:0;padding:0;} .last, div.last{margin:0;padding:0;} } @media only screen and (max-width: 480px) { .menu-primary-responsive-container, .menu-secondary-responsive-container {display: block;} .menu-primary-container, .menu-secondary-container {display: none;} #header-wrapper .menu-primary-responsive-container, #header-wrapper .menu-primary-responsive-container {margin-left: 0;margin-right: 0;width: 100%; } } @media only screen and (max-width: 320px) { .tabs-widget {height: 52px;} } </style> <b:if cond='data:blog.pageType == "static_page"'> <style type='text/css'> .post-body img {padding:0px;background:transparent;border:none;} </style> </b:if> <b:if cond='data:blog.pageType == "item"'> <style type='text/css'> .post-body img {padding:0px;background:transparent;border:none;} </style> </b:if> <!--[if lte IE 8]> <style type='text/css'> #search{background-position:99% 20%;height:16px;} .fp-slider {height:300px;} .fp-nav {display:none;} </style> <![endif]--> <script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script> <b:include data='blog' name='google-analytics'/> </head> <body> <div id='body-wrapper'><div id='outer-wrapper'><div id='wrap2'> <div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Zirex (Header)' type='Header'> <b:includable id='main'> <b:if cond='data:useImage'> <b:if cond='data:imagePlacement == "REPLACE"'> <!--Show just the image, no text--> <div id='header-inner'> <a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block;padding-left:0px;padding-top:0px;'/> </a> </div> <b:else/> <!-- Show image as background to text. You can't really calculate the width reliably in JS because margins are not taken into account by any of clientWidth, offsetWidth or scrollWidth, so we don't force a minimum width if the user is using shrink to fit. This results in a margin-width's worth of pixels being cropped. If the user is not using shrink to fit then we expand the header. --> <div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "px;" + "_height: " + data:height + "px;" + "background-repeat: no-repeat; "' id='header-inner'> <div class='titlewrapper' style='background: transparent'> <h1 class='title' style='background: transparent; border-width: 0px'> <b:include name='title'/> </h1> </div> <b:include name='description'/> </div> </b:if> <b:else/> <!--No header image --> <div id='header-inner'> <div class='titlewrapper'> <h1 class='title'> <b:include name='title'/> </h1> </div> <b:include name='description'/> </div> </b:if> </b:includable> <b:includable id='description'> <div class='descriptionwrapper'> <p class='description'><span><data:description/></span></p> </div> </b:includable> <b:includable id='title'> <a expr:href='data:blog.homepageUrl'><data:title/></a> </b:includable> </b:widget> </b:section> <div id='header2'> <div class='menu-primary-container'> <b:section class='pagelistmenusblog' id='pagelistmenusblog' maxwidgets='1' showaddelement='no'> <b:widget id='LinkList7' locked='true' title='Edit This Menu' type='LinkList'> <b:includable id='main'> <div class='widget-content'> <ul class='menus menu-primary' id='pagelistmenusblogul'> <b:loop values='data:links' var='link'> <li><a expr:href='data:link.target'><data:link.name/></a></li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> </div> </div> <div style='clear:both;'/> </div> <div style='clear:both;'/> <div class='span-24'> <div class='menu-secondary-container'> <ul class='menus menu-secondary'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='children'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Downloads</a> <ul class='children'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='children'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='children'> <li><a href='#'>Child Category 1</a> <ul class='children'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a> <ul class='children'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul> </div> </div> <div style='clear:both;'/> <div id='content-wrapper'> <!-- Featured Content Slider Started --> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div class='fp-slider clearfix'> <div class='fp-slides-container clearfix'> <div class='fp-slides'> <!-- Slide 1 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLBgAqaO_OyvMvgAgcFvgwC_HeT-AWBN6wo7TMv9YxtG46o-z4Fnshhztdc614wiu56DGmsIYSKeYr6SA9Ol98vvigK2NEytmS7iCArsCzycQzz0L-Au3iCvbEq9Dry4I-HPH7VImT6lg/s1600/1.jpg'/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>This is default featured slide 1 title</a> </h3> <p> Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com. </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'/> <a class='fp-prev' href='#fp-prev'/> </div> </div> </div> <!-- Slide 1 Code End --> <!-- Slide 2 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo8wDTLWK5zht216zVogY7NpfEG7gT5zPcREXvukKmfiS9JFS7tvo3KxELMBisPBUUKAdm0rGtEvHWbxXfT5XdEHsD8teb48kzwBjbxBGI2tjCTqqit0g_VDr0MtO7hUM56Z7egcQQdC4/s1600/2.jpg'/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>This is default featured slide 2 title</a> </h3> <p> Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com. </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'/> <a class='fp-prev' href='#fp-prev'/> </div> </div> </div> <!-- Slide 2 Code End --> <!-- Slide 3 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipFhJ2fRS2wnhvGD7PHIbc_xGmCD4_VJczE_VwQcoJcgKGx7dESr06TZ_qi5empcD69XDh6SACNeu0rYkMbZfUNPMB6xnDr_3CdkjpEdZ9eBB6zhBgHO6crLBHTQK1KaphOTMXaM7OoJE/s1600/3.jpg'/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>This is default featured slide 3 title</a> </h3> <p> Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com. </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'/> <a class='fp-prev' href='#fp-prev'/> </div> </div> </div> <!-- Slide 3 Code End --> <!-- Slide 4 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipFHjRkqqGQxXGhMu9QEoNM187V2iejSi_sgR3XguNBbNEg6RJUPIBOenYvithPhN2zUJwkXBxFqH85Jd0aDoEspXxU3b7oIYEe0VldaQzzwzstZzbXjKfoIi_3Y1cc9Oqp2_lWUkvFyk/s1600/4.jpg'/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>This is default featured slide 4 title</a> </h3> <p> Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com. </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'/> <a class='fp-prev' href='#fp-prev'/> </div> </div> </div> <!-- Slide 4 Code End --> <!-- Slide 5 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGp_qCTAJBqEHZK5doUYVEe2ZuCqRKxrDydxGl6-TRIDGLFGYMKJdBZEihjz2ZpKuKZ72m88dfNtIuiGsCZpvhAD0VpJohl-IEHHBRSlOS4qCZIb19Mp-hu6wifPISZGdEOH3hfZmv_HA/s1600/5.jpg'/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>This is default featured slide 5 title</a> </h3> <p> Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com. </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'/> <a class='fp-prev' href='#fp-prev'/> </div> </div> </div> <!-- Slide 5 Code End --> </div> <div class='fp-nav'> <span class='fp-pager'/> </div> </div> </div> <div style='clear:both;'/> </b:if></b:if> <!-- Featured Content Slider End --> <div id='crosscol-wrapper' style='text-align:center'> <b:section class='crosscol' id='crosscol' showaddelement='yes'/> </div> <div id='main-wrapper'> <b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'> <b:includable id='main' var='top'> <b:if cond='data:mobile == "false"'> <!-- posts --> <div class='blog-posts hfeed'> <b:if cond='data:blog.pageType != "error_page"'> <b:include data='top' name='status-message'/> <b:else/> <!-- error page message --> <div id='errorpage'> <h1>404 Not Found</h1> <p>We're sorry but we could not find the page you are looking for.</p> <p>This may happen if you have entered site url incorrectly or this page doesn't exist anymore.</p> <p>You can try searching page again or go back to home.</p> <div id='searcherrorpage'> <form expr:action='data:blog.homepageUrl + "search/"' id='search-errorpage' method='get'> <input id='s' name='q' onblur='if (this.value == "") {this.value = "Search...";}' onfocus='if (this.value == "Search...") {this.value = "";}' size='40' type='text' value='Search...'/> <input id='searchsubmit' type='submit' value='Go'/> </form> </div> </div> </b:if> <data:defaultAdStart/> <b:loop values='data:posts' var='post'> <b:if cond='data:post.isDateStart'> <b:if cond='data:post.isFirstPost == "false"'> </div></div> </b:if> </b:if> <b:if cond='data:post.isDateStart'> <div class="date-outer"> </b:if> <b:if cond='data:post.dateHeader'> <h2 class='date-header'><span><data:post.dateHeader/></span></h2> </b:if> <b:if cond='data:post.isDateStart'> <div class="date-posts"> </b:if> <div class='post-outer'> <b:include data='post' name='post'/> <b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> </div> <b:if cond='data:post.includeAd'> <b:if cond='data:post.isFirstPost'> <data:defaultAdEnd/> <b:else/> <data:adEnd/> </b:if> <div class='inline-ad'> <data:adCode/> </div> <data:adStart/> </b:if> </b:loop> <b:if cond='data:numPosts != 0'> </div></div> </b:if> <data:adEnd/> </div> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <!-- navigation --> <b:include name='nextprev'/> </b:if> </b:if> <!-- feed links --> <b:if cond='data:top.showStars'> <script src='//www.google.com/jsapi' type='text/javascript'/> <script type='text/javascript'> google.load("annotations", "1", {"locale": "<data:top.languageCode/>"}); function initialize() { google.annotations.setApplicationId(<data:top.blogspotReviews/>); google.annotations.createAll(); google.annotations.fetch(); } google.setOnLoadCallback(initialize); </script> </b:if> <b:else/> <b:include name='mobile-main'/> </b:if> <b:if cond='data:top.showDummy'> <data:top.dummyBootstrap/> </b:if> </b:includable> <b:includable id='backlinkDeleteIcon' var='backlink'> <span expr:class='"item-control " + data:backlink.adminClass'> <a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMsg'> <img src='//www.blogger.com/img/icon_delete13.gif'/> </a> </span> </b:includable> <b:includable id='backlinks' var='post'> <a name='links'/><h4><data:post.backlinksLabel/></h4> <b:if cond='data:post.numBacklinks != 0'> <dl class='comments-block' id='comments-block'> <b:loop values='data:post.backlinks' var='backlink'> <div class='collapsed-backlink backlink-control'> <dt class='comment-title'> <span class='backlink-toggle-zippy'> </span> <a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a> <b:include data='backlink' name='backlinkDeleteIcon'/> </dt> <dd class='comment-body collapseable'> <data:backlink.snippet/> </dd> <dd class='comment-footer collapseable'> <span class='comment-author'><data:post.authorLabel/> <data:backlink.author/></span> <span class='comment-timestamp'><data:post.timestampLabel/> <data:backlink.timestamp/></span> </dd> </div> </b:loop> </dl> </b:if> <p class='comment-footer'> <a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:widget.instanceId + "_backlinks-create-link"' target='_blank'><data:post.createLinkLabel/></a> </p> </b:includable> <b:includable id='comment-form' var='post'> <div class='comment-form'> <a name='comment-form'/> <b:if cond='data:mobile'> <h4 id='comment-post-message'> <a expr:id='data:widget.instanceId + "_comment-editor-toggle-link"' href='javascript:void(0)'><data:postCommentMsg/></a></h4> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/> <b:else/> <h4 id='comment-post-message'><data:postCommentMsg/></h4> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/> </b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>'); </script> </div> </b:includable> <b:includable id='commentDeleteIcon' var='comment'> <span expr:class='"item-control " + data:comment.adminClass'> <b:if cond='data:showCmtPopup'> <div class='goog-toggle-button'> <div class='goog-inline-block comment-action-icon'/> </div> <b:else/> <a class='comment-delete' expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'> <img src='//www.blogger.com/img/icon_delete13.gif'/> </a> </b:if> </span> </b:includable> <b:includable id='comment_count_picker' var='post'> <b:if cond='data:post.forceIframeComments'> <span class='cmt_count_iframe_holder' expr:data-count='data:post.numComments' expr:data-onclick='data:post.addCommentOnclick' expr:data-url='data:post.canonicalUrl'> </span> <b:else/> <b:if cond='data:post.commentSource == 1'> <span class='cmt_count_iframe_holder' expr:data-count='data:post.numComments' expr:data-onclick='data:post.addCommentOnclick' expr:data-url='data:post.canonicalUrl'> </span> <b:else/> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:post.commentLabelFull/>: </a> </b:if> </b:if> </b:includable> <b:includable id='comment_picker' var='post'> <b:if cond='data:post.commentSource == 1'> <b:include data='post' name='iframe_comments'/> <b:else/> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> </b:includable> <b:includable id='comments' var='post'> <div class='comments' id='comments'> <a name='comments'/> <b:if cond='data:post.allowComments'> <h4> <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/>: <b:else/> <data:post.numComments/> <data:commentLabelPlural/>: </b:if> </h4> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <b:if cond='data:post.hasOlderLinks'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>   <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>   </b:if> <data:post.commentRangeText/> <b:if cond='data:post.hasNewerLinks'>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a> </b:if> </span> </b:if> <div expr:id='data:widget.instanceId + "_comments-block-wrapper"'> <dl expr:class='data:post.avatarIndentClass' id='comments-block'> <b:loop values='data:post.comments' var='comment'> <dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'> <b:if cond='data:comment.favicon'> <img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/> </b:if> <a expr:name='data:comment.anchorName'/> <b:if cond='data:blog.enabledCommentProfileImages'> <data:comment.authorAvatarImage/> </b:if> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> <b:else/> <data:comment.author/> </b:if> <data:commentPostedByMsg/> </dt> <dd class='comment-body' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p> <data:comment.body/> </p> </b:if> </dd> <dd class='comment-footer'> <span class='comment-timestamp'> <a expr:href='data:comment.url' title='comment permalink'> <data:comment.timestamp/> </a> <b:include data='comment' name='commentDeleteIcon'/> </span> </dd> </b:loop> </dl> </div> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'> <data:post.oldestLinkText/> </a> <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'> <data:post.olderLinkText/> </a>   <data:post.commentRangeText/>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'> <data:post.newerLinkText/> </a> <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'> <data:post.newestLinkText/> </a> </span> </b:if> <p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p> </b:if> <b:if cond='data:showCmtPopup'> <div id='comment-popup'> <iframe allowtransparency='true' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'> </iframe> </div> </b:if> <div id='backlinks-container'> <div expr:id='data:widget.instanceId + "_backlinks-container"'> <b:if cond='data:post.showBacklinks'> <b:include data='post' name='backlinks'/> </b:if> </div> </div> </div> </b:includable> <b:includable id='feedLinks'> <b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links --> <b:if cond='data:feedLinks'> <div class='blog-feeds'> <b:include data='feedLinks' name='feedLinksBody'/> </div> </b:if> <b:else/> <!--Post feed links --> <div class='post-feeds'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.allowComments'> <b:if cond='data:post.feedLinks'> <b:include data='post.feedLinks' name='feedLinksBody'/> </b:if> </b:if> </b:loop> </div> </b:if> </b:includable> <b:includable id='feedLinksBody' var='links'> <div class='feed-links'> <data:feedLinksMsg/> <b:loop values='data:links' var='f'> <a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a> </b:loop> </div> </b:includable> <b:includable id='iframe_comments' var='post'> <script expr:src='data:post.commentSrc' type='text/javascript'/> <script type='text/javascript'> (function() { var url = '<data:post.canonicalUrl/>'; // <![CDATA[ gapi.comments.render('cmt_iframe_holder', { 'href': url, 'view_type': 'UNFILTERED' }); })(); // ]]> </script> <div id='cmt_iframe_holder'/> </b:includable> <b:includable id='mobile-index-post' var='post'> <div class='mobile-date-outer date-outer'> <b:if cond='data:post.dateHeader'> <div class='date-header'> <span><data:post.dateHeader/></span> </div> </b:if> <div class='mobile-post-outer'> <a expr:href='data:post.url'> <h3 class='mobile-index-title entry-title' itemprop='name'> <data:post.title/> </h3> <div class='mobile-index-arrow'>&rsaquo;</div> <div class='mobile-index-contents'> <b:if cond='data:post.thumbnailUrl'> <div class='mobile-index-thumbnail'> <div class='Image'> <img expr:src='data:post.thumbnailUrl'/> </div> </div> </b:if> <div class='post-body'> <b:if cond='data:post.snippet'><data:post.snippet/></b:if> </div> </div> <div style='clear: both;'/> </a> <div class='mobile-index-comment'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:post.allowComments'> <b:if cond='data:post.numComments != 0'> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a> </b:if> </b:if> </b:if> </div> </div> </div> </b:includable> <b:includable id='mobile-main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <b:include data='top' name='status-message'/> <b:if cond='data:blog.pageType == "index"'> <b:loop values='data:posts' var='post'> <b:include data='post' name='mobile-index-post'/> </b:loop> <b:else/> <b:loop values='data:posts' var='post'> <b:include data='post' name='mobile-post'/> </b:loop> </b:if> </div> <b:include name='mobile-nextprev'/> </b:includable> <b:includable id='mobile-nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <div class='mobile-link-button' id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>&lsaquo;</a> </div> </b:if> <b:if cond='data:olderPageUrl'> <div class='mobile-link-button' id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>&rsaquo;</a> </div> </b:if> <div class='mobile-link-button' id='blog-pager-home-link'> <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a> </div> <div class='mobile-desktop-link'> <a class='home-link' expr:href='data:desktopLinkUrl'><data:desktopLinkMsg/></a> </div> </div> <div class='clear'/> </b:includable> <b:includable id='mobile-post' var='post'> <div class='date-outer'> <b:if cond='data:post.dateHeader'> <h2 class='date-header'><span><data:post.dateHeader/></span></h2> </b:if> <div class='date-posts'> <div class='post-outer'> <div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if> <div class='post-header'> <div class='post-header-line-1'/> </div> <div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'> <span class='post-author vcard'> <b:if cond='data:top.showAuthor'> <b:if cond='data:post.authorProfileUrl'> <span class='fn'> <a expr:href='data:post.authorProfileUrl' itemprop='author' rel='author' title='author profile'> <data:post.author/> </a> </span> <b:else/> <span class='fn'><data:post.author/></span> </b:if> </b:if> </span> <span class='post-timestamp'> <b:if cond='data:top.showTimestamp'> <data:top.timestampLabel/> <b:if cond='data:post.url'> <a class='timestamp-link' expr:href='data:post.url' itemprop='url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a> </b:if> </b:if> </span> <span class='post-comment-link'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:post.allowComments'> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a> </b:if> </b:if> </b:if> </span> </div> <div class='post-footer-line post-footer-line-2'> <b:if cond='data:top.showMobileShare'> <div class='mobile-link-button goog-inline-block' id='mobile-share-button'> <a href='javascript:void(0);'><data:shareMsg/></a> </div> </b:if> <b:if cond='data:top.showDummy'> <div class='goog-inline-block dummy-container'><data:post.dummyTag/></div> </b:if> </div> </div> </div> <b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> </div> </div> </div> </b:includable> <b:includable id='nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>&larr;&nbsp;<data:newerPageTitle/></a> </span> </b:if> <b:if cond='data:olderPageUrl'> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/>&nbsp;&rarr;</a> </span> </b:if> <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a> <b:if cond='data:mobileLinkUrl'> <div class='blog-mobile-link'> <a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a> </div> </b:if> </div> <div class='clear'/> </b:includable> <b:includable id='post' var='post'> <div class='wrapfullpost'> <div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <b:if cond='data:post.firstImageUrl'> <meta expr:content='data:post.firstImageUrl' itemprop='image'/> </b:if> <a expr:name='data:post.id'/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumb-bwrap'> <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a> <b:if cond='data:label.isLast != "true"'> , </b:if> </b:loop> </b:if> » <data:post.title/> </div> </b:if> <b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if> <div class='post-header-line-1'/> <b:if cond='data:blog.pageType != "static_page"'> <div class='postmeta-primary'> <b:if cond='data:top.showAuthor'><span class='meta_author post-author vcard'>By&nbsp;<b:if cond='data:post.authorProfileUrl'><span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'><meta expr:content='data:post.authorProfileUrl' itemprop='url'/><a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'><span itemprop='name'><data:post.author/></span></a></span><b:else/><span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'><span itemprop='name'><data:post.author/></span></span></b:if></span></b:if><b:if cond='data:top.showTimestamp'><b:if cond='data:post.url'><meta expr:content='data:post.canonicalUrl' itemprop='url'/><span class='meta_date'><a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><span class='published updated' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></span></a></span></b:if></b:if><b:if cond='data:blog.pageType != "item"'><span class='meta_categories'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>, </b:if></b:loop></b:if></span></b:if><span class='meta_comments'><b:if cond='data:post.allowComments'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'>No comments</b:if><b:if cond='data:post.numComments == 1'>1 comment</b:if><b:if cond='data:post.numComments >= 2'><data:post.numComments/> comments</b:if></a></b:if></span><b:include data='post' name='postQuickEdit'/> </div> </b:if> <div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div class='readmore'> <a expr:href='data:post.url'>Read More</a> </div> </b:if> </b:if> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <b:if cond='data:blog.pageType == "item"'> <div class='post-iconspbt'> <span class='post-icons' style='padding-right:10px;'> <!-- email post links --> <b:if cond='data:post.emailPostUrl'> <span class='item-action'> <a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'> <img alt='' class='icon-action' height='13' src='http://img1.blogblog.com/img/icon18_email.gif' width='18'/> </a> </span> </b:if> </span> <!-- share buttons --> <div class='post-share-buttons goog-inline-block'> <b:if cond='data:post.sharePostUrl'> <b:include data='post' name='shareButtons'/> </b:if> </div> <div style='clear: both;'/> </div> </b:if> <b:if cond='data:blog.pageType == "item"'> <div class='post-location post-locationpbt'> <b:if cond='data:top.showLocation'> <b:if cond='data:post.location'> <data:postLocationLabel/> <a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a> </b:if> </b:if> </div> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.authorAboutMe'> <div class='author-profile' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <b:if cond='data:post.authorPhoto.url'> <img expr:src='data:post.authorPhoto.url' itemprop='image' width='50px'/> <b:else/> <img itemprop='image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL2y9JxfxFJT-wH85sl3G5S75vQ1uVdz-JmEVrcNPYCrGtkEVRa4p6nuf2I_LYC86nG1vhayz5QixPUGdb5dfri59Xk7wyesFQhaxp5aTAStN3xNI_QBdAAXqRusbaK7X9HJZx8zJK-dQ/s1600/no-avatar-50.png' width='50px'/> </b:if> <div> <a class='g-profile' expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </div> <span itemprop='description'><data:post.authorAboutMe/></span> </div> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <div class='related-postbwrap' id='bpostrelated-post'/> <div style='clear: both;'/> <script type='text/javascript'> var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> "<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop></b:if>]; var relatedPostConfig = { homePage: "<data:blog.homepageUrl/>", widgetTitle: "<h4>Related Posts:</h4>", numPosts: 5, summaryLength: 120, titleLength: "auto", thumbnailSize: 80, noImage: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZCLDTBe2OFHKr3hPhRGyYQTdClWgWRAtx0NrJO1foVLUUbKGrYHR_FlKLX71hyjSX_tgaj6566p_2KLTtlhkMZA9Jju-PcwOtGSs-F8zoZw5biFdBrj0ta-uZdOZUBalMnbrak_jWk1_C/s1600/no-img.png", containerId: "bpostrelated-post", newTabLink: false, moreText: "Read More", widgetStyle: 2, callBack: function() {} }; </script> <script type='text/javascript'> //<![CDATA[ /*! Related Post Widget for Blogger by Taufik Nurrohman => http://gplus.to/tovic */ var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>Artikel Terkait:</h4>",widgetStyle:1,homePage:"http://www.dte.web.id",numPosts:7,summaryLength:370,titleLength:"auto",thumbnailSize:72,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Baca Selengkapnya",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-style-'+A+'">',b=d.newTabLink?' target="_blank"':"",y='<span style="display:block;clear:both;"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail" in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/s"+d.thumbnailSize+"-c"):d.noImage;u=("summary" in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title" href="'+v+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+"</a></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><div class="related-post-item-tooltip"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+">"+w+"</a></li>"}}}}}s.innerHTML=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]); //]]> </script> </b:if> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'/> <div class='post-footer-line post-footer-line-2'/> <div class='post-footer-line post-footer-line-3'/></div> </div> </div> <b:if cond='data:blog.pageType == "item"'> <!-- navigation --> <b:include name='nextprev'/> </b:if> </b:includable> <b:includable id='postQuickEdit' var='post'> <b:if cond='data:post.editUrl'> <span expr:class='"item-control " + data:post.adminClass'> <a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'> <img alt='' class='icon-action' height='18' src='http://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/> </a> </span> </b:if> </b:includable> <b:includable id='shareButtons' var='post'> <b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='share-button-link-text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToOrkutMsg/></span></a></b:if><b:if cond='data:top.showDummy'><div class='goog-inline-block dummy-container'><data:post.dummyTag/></div></b:if> </b:includable> <b:includable id='status-message'> <b:if cond='data:navMessage'> <div class='status-msg-wrap'> <div class='status-msg-body'> <data:navMessage/> </div> <div class='status-msg-border'> <div class='status-msg-bg'> <div class='status-msg-hidden'><data:navMessage/></div> </div> </div> </div> <div style='clear: both;'/> </b:if> </b:includable> <b:includable id='threaded-comment-form' var='post'> <div class='comment-form'> <a name='comment-form'/> <b:if cond='data:mobile'> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/> <b:else/> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/> </b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>'); </script> </div> </b:includable> <b:includable id='threaded_comment_js' var='post'> <script async='async' expr:src='data:post.commentSrc' type='text/javascript'/> <script type='text/javascript'> (function() { var items = <data:post.commentJso/>; var msgs = <data:post.commentMsgs/>; var config = <data:post.commentConfig/>; // <![CDATA[ var cursor = null; if (items && items.length > 0) { cursor = parseInt(items[items.length - 1].timestamp) + 1; } var bodyFromEntry = function(entry) { if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') { return '<span class="deleted-comment">' + entry.content.$t + '</span>'; } } } return entry.content.$t; } var parse = function(data) { cursor = null; var comments = []; if (data && data.feed && data.feed.entry) { for (var i = 0, entry; entry = data.feed.entry[i]; i++) { var comment = {}; // comment ID, parsed out of the original id format var id = /blog-(\d+).post-(\d+)/.exec(entry.id.$t); comment.id = id ? id[2] : null; comment.body = bodyFromEntry(entry); comment.timestamp = Date.parse(entry.published.$t) + ''; if (entry.author && entry.author.constructor === Array) { var auth = entry.author[0]; if (auth) { comment.author = { name: (auth.name ? auth.name.$t : undefined), profileUrl: (auth.uri ? auth.uri.$t : undefined), avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined) }; } } if (entry.link) { if (entry.link[2]) { comment.link = comment.permalink = entry.link[2].href; } if (entry.link[3]) { var pid = /.*comments\/default\/(\d+)\?.*/.exec(entry.link[3].href); if (pid && pid[1]) { comment.parentId = pid[1]; } } } comment.deleteclass = 'item-control blog-admin'; if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') { comment.deleteclass += ' ' + entry.gd$extendedProperty[k].value; } } } comments.push(comment); } } return comments; }; var paginator = function(callback) { if (hasMore()) { var url = config.feed + '?alt=json&v=2&orderby=published&reverse=false&max-results=50'; if (cursor) { url += '&published-min=' + new Date(cursor).toISOString(); } window.bloggercomments = function(data) { var parsed = parse(data); cursor = parsed.length < 50 ? null : parseInt(parsed[parsed.length - 1].timestamp) + 1 callback(parsed); window.bloggercomments = null; } url += '&callback=bloggercomments'; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; document.getElementsByTagName('head')[0].appendChild(script); } }; var hasMore = function() { return !!cursor; }; var getMeta = function(key, comment) { if ('iswriter' == key) { var matches = !!comment.author && comment.author.name == config.authorName && comment.author.profileUrl == config.authorUrl; return matches ? 'true' : ''; } else if ('deletelink' == key) { return config.baseUri + '/delete-comment.g?blogID=' + config.blogId + '&postID=' + comment.id; } else if ('deleteclass' == key) { return comment.deleteclass; } return ''; }; var replybox = null; var replyUrlParts = null; var replyParent = undefined; var onReply = function(commentId, domId) { if (replybox == null) { // lazily cache replybox, and adjust to suit this style: replybox = document.getElementById('comment-editor'); if (replybox != null) { replybox.height = '250px'; replybox.style.display = 'block'; replyUrlParts = replybox.src.split('#'); } } if (replybox && (commentId !== replyParent)) { document.getElementById(domId).insertBefore(replybox, null); replybox.src = replyUrlParts[0] + (commentId ? '&parentID=' + commentId : '') + '#' + replyUrlParts[1]; replyParent = commentId; } }; var hash = (window.location.hash || '#').substring(1); var startThread, targetComment; if (/^comment-form_/.test(hash)) { startThread = hash.substring('comment-form_'.length); } else if (/^c[0-9]+$/.test(hash)) { targetComment = hash.substring(1); } // Configure commenting API: var configJso = { 'maxDepth': config.maxThreadDepth }; var provider = { 'id': config.postId, 'data': items, 'loadNext': paginator, 'hasMore': hasMore, 'getMeta': getMeta, 'onReply': onReply, 'rendered': true, 'initComment': targetComment, 'initReplyThread': startThread, 'config': configJso, 'messages': msgs }; var render = function() { if (window.goog && window.goog.comments) { var holder = document.getElementById('comment-holder'); window.goog.comments.render(holder, provider); } }; // render now, or queue to render when library loads: if (window.goog && window.goog.comments) { render(); } else { window.goog = window.goog || {}; window.goog.comments = window.goog.comments || {}; window.goog.comments.loadQueue = window.goog.comments.loadQueue || []; window.goog.comments.loadQueue.push(render); } })(); // ]]> </script> </b:includable> <b:includable id='threaded_comments' var='post'> <div class='comments' id='comments'> <a name='comments'/> <h4> <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/>: <b:else/> <data:post.numComments/> <data:commentLabelPlural/>: </b:if> </h4> <div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div> <p class='comment-footer'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> </p> <b:if cond='data:showCmtPopup'> <div id='comment-popup'> <iframe allowtransparency='true' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'> </iframe> </div> </b:if> <div id='backlinks-container'> <div expr:id='data:widget.instanceId + "_backlinks-container"'> <b:if cond='data:post.showBacklinks'> <b:include data='post' name='backlinks'/> </b:if> </div> </div> </div> </b:includable> </b:widget> </b:section> </div> <div id='lsidebar-wrapper'> <div class='widget-container'> <div class='social-profiles-widget'> <h3 class='widgettitle'>Social Profiles</h3> <a href='http://twitter.com/' target='_blank'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_uxfstLs7DF5lAIbOtsUK3OtMoXdcvSJomHRePzMSXBhpKwYCKPFmsJzzGPXrqgbxXu40znVgihyphenhyphenEFtpdXYerlKsdk7gXgtfXDu7GxEyJlW66Hv4J8ZooG5jc6_no8HYYzxighHpgoLA/s1600/twitter.png' title='Twitter'/></a><a href='http://facebook.com/' target='_blank'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoGjzuQdmHoHIGtcrWrUW1YqKfpC5zbPOs_AzcdjPStjGMMzGh4ZtrQSf3wcUBz1AYfxUq928DbYflxE7KMZvj3JZ3FJQomldhq9DuNtpURZKeXhr-AwI10IoUpbZhANOL6o_y0ncGKyY/s1600/facebook.png' title='Facebook'/></a><a href='https://plus.google.com/' target='_blank'><img alt='Google Plus' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid9DdvIjlunM6dvvbqtY_-Ahei3MeFcA4wNIwISGr8mP5tU1lLZHZ9loeWo7OFkJPkawYEECOK9vQsS3Z6xOpFIhShKwUKiUJSReTjnZfz9p15PahYBEZWZHWAJV5Y6fVQ5kru-CRyYbQ/s1600/google.png' title='Google Plus'/></a><a href='http://instagram.com/' target='_blank'><img alt='Instagram' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1TFXVsH6wdeHgtuiKCO5XoqHAMUMmLdLs57r_Ou-vB65zpUJfKxqyidslW0N3y3xFENFkqoBMgpouGIpgrb7FBc4lg6x5pdFjRLKBfS7Kpl3UCblWjP4UGQHK8Zka1asVAVgi2FUp1oQ/s1600/instagram.png' title='Instagram'/></a><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank'><img alt='RSS Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbR1eMR0BDawHaDDQw5D7zlUqLsNdBYlNHNSMWeCIqJNQx3_hqx4erS3vq2kmW1XRfPO0V8PkPFcovOMWsv9SP2L071GC7xH-86onD6sIYWAEykNkaR-x9JyaWQcoexeni_EK5cGXg_Q4/s1600/rss.png' title='RSS Feed'/></a><a href='mailto:your@email.com' target='_blank'><img alt='Email' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyHuPqg6ki6IFiJl7F_JQSJjg9_POSRJde_vMgW0b8XSJLFRB6pLngzDWtT4RCxa164y9XZptF27tP_PM5Tdkrcv850zqAcVI6ZC9C2xwFsyqYmbboIKJo714pkEXTp3mRCUEAkKHqa-Y/s1600/mail.png' title='Email'/></a> </div> </div> <div style='clear:both;'/> <div class='widget-container'> <div id='search' title='Type and hit enter'> <form action='/search' id='searchform' method='get'> <input id='s' name='q' onblur='if (this.value == "") {this.value = "Search";}' onfocus='if (this.value == "Search") {this.value = "";}' type='text' value='Search'/> </form> </div> </div> <div style='clear:both;'/> <b:section class='sidebar' id='rsidebartop' showaddelement='yes'> <b:widget id='HTML5' locked='false' title='' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> <div style='clear:both;'/> <div class='tabviewsection'> <script type='text/javascript'> jQuery(document).ready(function($){ $(".tabs-widget-content-widget-themater_tabs-1432447472-id").hide(); $("ul.tabs-widget-widget-themater_tabs-1432447472-id li:first a").addClass("tabs-widget-current").show(); $(".tabs-widget-content-widget-themater_tabs-1432447472-id:first").show(); $("ul.tabs-widget-widget-themater_tabs-1432447472-id li a").click(function() { $("ul.tabs-widget-widget-themater_tabs-1432447472-id li a").removeClass("tabs-widget-current a"); $(this).addClass("tabs-widget-current"); $(".tabs-widget-content-widget-themater_tabs-1432447472-id").hide(); var activeTab = $(this).attr("href"); $(activeTab).fadeIn(); return false; }); }); </script> <ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul> <div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id1'> <b:section class='sidebar' id='sidebartab1' preferred='yes'> <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> <b:includable id='main'> <div class='widget-content popular-posts'> <ul> <b:loop values='data:posts' var='post'> <li> <b:if cond='data:showThumbnails == "false"'> <b:if cond='data:showSnippets == "false"'> <!-- (1) No snippet/thumbnail --> <a expr:href='data:post.href'><data:post.title/></a> <b:else/> <!-- (2) Show only snippets --> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </b:if> <b:else/> <b:if cond='data:showSnippets == "false"'> <!-- (3) Show only thumbnails --> <div class='item-thumbnail-only'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> </div> <div style='clear: both;'/> <b:else/> <!-- (4) Show snippets and thumbnails --> <div class='item-content'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </div> <div style='clear: both;'/> </b:if> </b:if> </li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> </div> <div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id2'> <b:section class='sidebar' id='sidebartab2' preferred='yes'> <b:widget id='Label3' locked='false' title='' type='Label'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> </div> <div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id3'> <b:section class='sidebar' id='sidebartab3' preferred='yes'> <b:widget id='BlogArchive2' locked='false' title='' type='BlogArchive'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <div id='ArchiveList'> <div expr:id='data:widget.instanceId + "_ArchiveList"'> <b:if cond='data:style == "HIERARCHY"'> <b:include data='data' name='interval'/> </b:if> <b:if cond='data:style == "FLAT"'> <b:include data='data' name='flat'/> </b:if> <b:if cond='data:style == "MENU"'> <b:include data='data' name='menu'/> </b:if> </div> </div> <b:include name='quickedit'/> </div> </b:includable> <b:includable id='flat' var='data'> <ul class='flat'> <b:loop values='data:data' var='i'> <li class='archivedate'> <a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>) </li> </b:loop> </ul> </b:includable> <b:includable id='interval' var='intervalData'> <b:loop values='data:intervalData' var='i'> <ul class='hierarchy'> <li expr:class='"archivedate " + data:i.expclass'> <b:include data='i' name='toggle'/> <a class='post-count-link' expr:href='data:i.url'><data:i.name/></a> <span class='post-count' dir='ltr'>(<data:i.post-count/>)</span> <b:if cond='data:i.data'> <b:include data='i.data' name='interval'/> </b:if> <b:if cond='data:i.posts'> <b:include data='i.posts' name='posts'/> </b:if> </li> </ul> </b:loop> </b:includable> <b:includable id='menu' var='data'> <select expr:id='data:widget.instanceId + "_ArchiveMenu"'> <option value=''><data:title/></option> <b:loop values='data:data' var='i'> <option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option> </b:loop> </select> </b:includable> <b:includable id='posts' var='posts'> <ul class='posts'> <b:loop values='data:posts' var='i'> <li><a expr:href='data:i.url'><data:i.title/></a></li> </b:loop> </ul> </b:includable> <b:includable id='toggle' var='interval'> <b:if cond='data:interval.toggleId'> <b:if cond='data:interval.expclass == "expanded"'> <a class='toggle' href='javascript:void(0)'> <span class='zippy toggle-open'>▼ </span> </a> <b:else/> <a class='toggle' href='javascript:void(0)'> <span class='zippy'> <b:if cond='data:blog.languageDirection == "rtl"'> ◄  <b:else/> ►  </b:if> </span> </a> </b:if> </b:if> </b:includable> </b:widget> </b:section> </div> </div> <div style='height:5px;clear:both;'/> <b:section class='sidebar' id='sidebarright' preferred='yes'> <b:widget id='HTML2' locked='false' title='Recent Posts' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> <b:widget id='HTML3' locked='false' title='Download' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> </b:includable> </b:widget> </b:section> <p/></div> <div id='rsidebar-wrapper'> <b:section class='sidebar' id='sidebarleft' preferred='yes'> <b:widget id='Feed2' locked='false' title='Blogger Templates' type='Feed'> <b:includable id='main'> <h2><data:title/></h2> <div class='widget-content' expr:id='data:widget.instanceId + "_feedItemListDisplay"'> <span style='filter: alpha(25); opacity: 0.25;'> <a expr:href='data:feedUrl'><data:loadingMsg/></a> </span> </div> <b:include name='quickedit'/> </b:includable> </b:widget> <b:widget id='Label1' locked='false' title='Categories' type='Label'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> <b:widget id='Text1' locked='false' title='Sample Text' type='Text'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> <b:widget id='HTML1' locked='false' title='Unordered List' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> <p/></div> <!-- spacer for skins that want sidebar and main to be the same height--> <div class='clear'> </div> </div> <!-- end content-wrapper --> <div style='clear:both;'/> <div id='footer-widgets-container'> <div class='clearfix' id='footer-widgets'> <div class='footer-widget-box'> <ul class='widget-container'> <li> <b:section class='footersec' id='footersec1' showaddelement='yes'> <b:widget id='Feed1' locked='false' title='Blogger Tutorials' type='Feed'> <b:includable id='main'> <h2><data:title/></h2> <div class='widget-content' expr:id='data:widget.instanceId + "_feedItemListDisplay"'> <span style='filter: alpha(25); opacity: 0.25;'> <a expr:href='data:feedUrl'><data:loadingMsg/></a> </span> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> </li> </ul> </div> <div class='footer-widget-box'> <ul class='widget-container'> <li> <b:section class='footersec' id='footersec2' showaddelement='yes'> <b:widget id='Label2' locked='false' title='Labels' type='Label'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div expr:class='"widget-content " + data:display + "-label-widget-content"'> <b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> </li> </ul> </div> <div class='footer-widget-box'> <ul class='widget-container'> <li> <b:section class='footersec' id='footersec3' showaddelement='yes'> <b:widget id='Text2' locked='false' title='Text Widget' type='Text'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> </li> </ul> </div> <div class='footer-widget-box footer-widget-box-last'> <ul class='widget-container'> <li> <b:section class='footersec' id='footersec4' showaddelement='yes'> <b:widget id='PageList1' locked='false' title='Pages' type='PageList'> <b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content'> <b:if cond='data:mobile'> <select expr:id='data:widget.instanceId + "_select"'> <b:loop values='data:links' var='link'> <b:if cond='data:link.isCurrentPage'> <option expr:value='data:link.href' selected='selected'><data:link.title/></option> <b:else/> <option expr:value='data:link.href'><data:link.title/></option> </b:if> </b:loop> </select> <span class='pagelist-arrow'>&#9660;</span> <b:else/> <ul> <b:loop values='data:links' var='link'> <b:if cond='data:link.isCurrentPage'> <li class='selected'><a expr:href='data:link.href'><data:link.title/></a></li> <b:else/> <li><a expr:href='data:link.href'><data:link.title/></a></li> </b:if> </b:loop> </ul> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> </li> </ul> </div> </div> </div> <div style='clear:both;'/> <div id='footer-container'> <div id='footer'> <div id='copyrights'> Copyright © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a> | Powered by <a href='http://www.blogger.com/'>Blogger</a> </div> <div id='credits'> <!-- you don't have permission to remove or change these --> Design by <a href='http://fthemes.com/' target='_blank'>FThemes</a> | Blogger Theme by <a href='http://www.bloggertipandtrick.net/' target='_blank' title='Blogging Tutorials'>Lasantha</a> - <a href='http://www.premiumbloggertemplates.com/' target='_blank' title='Blogger Templates'>Premium Blogger Templates</a><br/><a href='http://newbloggerthemes.com/' target='_blank'>NewBloggerThemes.com</a> | Distributed By <a href='http://gooyaabitemplates.com/' rel='dofollow' target='_blank'>Gooyaabi Templates</a> </div> </div><!-- #footer --> </div> <div style='clear:both;'/> </div></div></div> <!-- end outer-wrapper --> </body> </html>
Honey Aroma
Đây là CSS nhé bạn nâò ko downl về máy đc thì coppy
CSS trong khung nầy về
-
Mở Mẫu ra click vào chỉnh sửa HTML xóa
toàn bộ CSS trong đó đi
-
Coppy tất cả câí trong khung rồi bỏ vâò
ô nhà bạn
-
Click lưu Mẫu là 0k
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/> | <data:blog.title/>
</b:if>
</title>
<b:skin><![CDATA[/*
Theme Name: Insurance Ensure Safety
Theme URI: http://www.ezwpthemes.com/templates/insurance-ensure-safety.html
Description: This theme is designed and coded by <a href="http://www.ezwpthemes.com/">EZwpthemes</a>.
Version: 1.0
Author: EZwpthemes
Author URI: http://www.ezwpthemes.com/
Tags: brown, fixed width, two columns, right sidebar, threaded comments, widget ready, pagenavi, social bookmarking, valid xhtml, valid css
*/
.Navbar {display: none !important;}
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#5588aa">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#666" value="#666666">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#999" value="#999999">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#cc6600">
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#cccccc">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#999" value="#999999">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#666" value="#666666">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#999" value="#999999">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 100% Georgia, Serif">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 200% Georgia, Serif" value="normal normal 200% Georgia, Serif">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="startSide" description="Side where text starts in blog language"
type="automatic" default="left" value="left">
<Variable name="endSide" description="Side where text ends in blog language"
type="automatic" default="right" value="right">
*/
/* (CSS Start) */
/* Based on YUI http://developer.yahoo.com/yui/reset/
and Eric Meyer http://meyerweb.com/eric/tools/css/reset/index.html */
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote,
dl, dt, dd, ul, ol, li,
pre, code, form, div, fieldset, legend, button, input, textarea, th, td {
margin: 0;
padding: 0;
}
fieldset, img {
border: 0;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
address, caption, cite, code, dfn,
em, strong, th, var, optgroup {
font-style: normal;
font-weight: normal;
}
#blog_title ,.post_title ,h1 ,h2 ,h3 ,h4, h5, h6 {
font-size: 100%;
font-weight: normal;
}
abbr, acronym {
border: 0;
font-variant: normal;
}
input, button, textarea,
select, optgroup, option {
font-family: inherit;
font-size: inherit;
font-style: inherit;
font-weight: inherit;
}
code, kbd, samp, tt {
font-size: 100%;
}
/*@purpose To enable resizing for IE */
input, button, textarea, select {
font-size: 100%;
}
body {
line-height: 1.2;
}
ol, ul {
list-style: none;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
caption, th {
text-align: left;
}
sup, sub {
font-size: 100%;
vertical-align: baseline;
}
/* remember to highlight anchors and inserts somehow! */
ins {
text-decoration: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* Define */
h1 {
font-size: 2.8em;
}
h2, h3, h4 {
font-size: 2em;
}
a {
text-decoration: none;
}
blockquote {
margin: 5px 20px;
padding: 5px;
}
blockquote p, code {
padding: 10px 20px;
display: block;
}
code {
display: block;
margin: 5px 20px;
}
strong, em, caption, th {
font-style: normal;
font-weight: bold;
}
cite {
font-style: italic;
font-weight: normal;
}
sub, sup {
font-size: .8em;
}
sub {
vertical-align: sub;
}
sup {
vertical-align: super;
}
small {
font-size: 1em;
}
:focus {
outline: 1px #666 dotted;
}
input:focus, div:focus {
outline: 0;
}
input {
margin: 3px;
vertical-align: middle;
}
/* Layout */
body {
font-size: 62.5%; /* Resets 1em to 10px */
color: #000;
background: #fff;
line-height: 1.4;
}
#outer-wrapper , #wrap2 , #wrap4 ,
#header-wrapper , #content-wrapper , #footer-wrapper {
margin: 0 auto;
}
#header-wrapper {
position: relative;
}
/* Wordpress */
.entry p {
margin: 10px 0 10px 0;
}
.entry ul {
padding-left: 20px;
list-style-type: square;
}
.entry ol {
padding-left: 25px;
list-style-type: decimal;
}
.entry h1, .entry h2, .entry h3, .entry h4, .entry h5, .entry h6 {
font-weight: bold;
margin: 5px 0;
}
acronym, abbr, span.caps {
font-size: 0.9em;
letter-spacing: .07em;
cursor: help;
border-bottom: 1px dashed #666;
}
.endline {
clear: both;
}
/* Images */
p img {
max-width: 100%; /* not working in IE6 */
}
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}
img.alignleft {
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left
}
/* Captions */
.aligncenter, div.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding-top: 4px;
margin: 10px;
}
.wp-caption img {
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
}
/* Clear Fix */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
/* Hide from IE Mac \*/
.clearfix {
display: block;
}
/* End hide from IE Mac */
/* end of clearfix */
/* Global */
body {
color: #f6dec0;
background: #181515 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxVOVKWvsqn6Vr4PS-hzRWrOn8tNEcW6XvpYhY1HPLYGzaZ0ccOxk6ucSY10HN53pkg86lzAC4tByKapoKJa2WQmztdlma1WWvEos4WvLN0G6IJcv0PpKt0DHEK6OUSveRyucSOuriz02o/s0/body_bg.jpg) center top repeat-y;
font-family: Verdana, Geneva, sans-serif;
}
a, .post a {
text-decoration: none;
color: #000;
}
a:hover, .post a:hover {
color: #900;
text-decoration: none;
}
#blog_title ,.post-title ,h1 ,h2 ,h3 ,h4 {
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
}
blockquote, code {
color: #333;
font-family: Verdana, Geneva, sans-serif;
border: 1px dashed #999;
}
blockquote {
background: #F8F4AB;
}
code {
background: #F5D582;
display: block;
padding: 10px;
margin: 10px 0;
}
/* Layout */
#outer-wrapper {
min-width: 998px; /* not working in IE6 */
overflow: hidden;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaIc3rTyZmBy0E4VLss8DgvzeyzMduKCfmasFi47z31KzJr1tG1TYYRpOHQDJ2U041QKAcoGRF8n-nCvKS9c310rgZWoF2zt4t5xTItscn7BLUmWT7k-l3E8qU70Iq_LuURC6QWdR510Bf/s0/container_bg.jpg) repeat-y center 776px;
}
#wrap2 {
padding: 0 0 5px 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGK5a_Hz86P1OYUnN2U24jVH5inBYCuAzxwZzCKaUAt3hMYq1cOiQEx2q0hbPKzvNXcm1_wJz4npxjofUNdvAcxHaG8lGkjtVpcmMZIcvPpRjBAgCwYRATUHOk2BQ4wgZeSDRl8oMhZgw4/s0/bottom_frame.jpg) no-repeat center bottom;
}
#wrap4 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgf0T5hEauM66T2_N2NZHDG9z3IgkzOehcfBFFFnIQ-CW8Ux_foWxRRMat_zr5hHypr_wo_nqjxAwOPxTXc59FgFjmT9i95-8tF_m3_VDu5rx22Rf1UroOhR5KDeCIZoV9pZ35QFTxBJIcC/s0/top_frame.jpg) no-repeat center top;
}
#wrap5 {
margin: 0 auto;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi26TAY7aDrU8GeUZ0J0WQtgpBobnJ_-zBhUuVh_4tHtynI3nqeuTETsoxhkl5qQff-wKkFQWUJ_8IHyCTT9I-MfOC8mq14IbB8tE6TisbPPA1NTsjD1Q_-u01Ki2bFRXerKvdI5CAe8r47/s0/top_container.jpg) no-repeat center 401px;
}
#header-wrapper , #content-wrapper , #footer-wrapper {
width: 998px;
margin: 0 auto;
}
#header-wrapper {
height: 298px;
position: relative;
}
#content-wrapper {
min-height: 900px;
padding: 0px 0 230px 0;
}
#footer-wrapper {
clear: both;
height: 52px;
position: relative;
}
/* Footer */
.credit {
font-size: 1.1em;
text-align: center;
padding: 0px 68px 0px 60px;
}
.credit, .credit a, .credit a:hover {
color: #363331;
}
/* Header */
#header-wrapper #blog_title {
font-size: 3em; /* Blog Title */
padding: 45px 37px 0px 609px;
text-align: left;
}
#header-wrapper h2 {
font-size: 1.2em; /* Blog Description */
text-align: left;
font-weight: normal;
padding: 0px 37px 0px 611px;
}
#header-wrapper #blog_title, #header-wrapper #blog_title a, #header-wrapper h2 {
color: #EC960F;
}
/* menu */
#menu {
width: 803px;
height: 26px;
position: absolute;
left: 60px;
top: 259px;
overflow: hidden;
}
#menu ul li {
padding: 0 12px;
font-size: 1.4em; /* Menu Font Size */
font-weight: bold;
text-align: center;
float: left;
}
#menu ul li a {
padding: 0px 0 0px 0px;
line-height: 2;
color: #F7941D;
}
#menu ul li a:hover {
color: #FFF;
}
#menu ul ul li {
font-size: 1em;
}
/* searchform */
#searchform {
overflow: hidden;
position: absolute;
left: 620px;
top: 222px;
}
.searchtext {
width: 203px;
color: #7f7574;
border: 0;
font-size: 1.2em;
background: url(http://3.bp.blogspot.com/-iPu1oVg9MCY/T1D9PSXRy8I/AAAAAAAACp0/lllN9yrvLWU/s000/spacer.png);
padding: 0;
margin: 7px 5px 0px 0px;
float: left;
}
#searchsubmit {
border: 0;
margin: 0 0 0px 0;
width: 30px;
height: 35px;
float: left;
}
#rss {
position: absolute;
left: 465px;
top: 138px;
}
#rss img {
width: 41px;
height: 36px;
}
/* Content */
#main-wrapper {
width: 576px;
padding: 30px 0px 0 0px;
display: inline;
margin: 0 0 0 71px;
float: left;
}
.post {
padding: 0px 0 20px 0;
margin: 0px 0 20px 0px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHukirNFgQVSve9hz3AA8xAlwXFCiVY1efjHV-0wLzHZtZ3VZRDmzLFVHKVyZGGBnx0GtYpnE-NwCckpPXbFUFuWMkLx_i-h5Gu3flCT-wip990wtBMUkE2ODRjgn9iE0vqOtMlD9jPov_/s0/post_top.png) no-repeat left 69px;
}
.post .post-title {
margin: 0px 0px 0 0px;
padding: 32px 30px 20px 60px;
font-size: 1.6em; /* Post Title */
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuAjnIWFpAiJ_D-52Q-MhX6AJovnzU2TRJG6-pIDiNSWD-_QSDcdnbiLg8klY6g8guoIZGssFjk7IUanw7u3Ow4KlA1ct-d8P-hrwKT6NH6Wbb6nE9OaSgfU9-VOxsuVfzg4EfYCcY5xnj/s0/post_header_bg.png) no-repeat;
}
.post .post-title a {
color: #331807;
}
.post .post-title a:hover {
color: #900;
}
.post_bg {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkocVyKpIYM4wJYangvvMXY7XdfoBKWDf03HfHKUTUpEU8lrDfave3Cxkuw8blhVXoHWZXw-uOXNsOyI529XeTCbzof4wxJHOL0kLzxeRrKlJa4uFcVD69J4BAE-_yNS8GEZQ6je5t4zUp/s0/post_bg.png) no-repeat left 200px;
}
.post_bottom {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqfkAiByyRM9rP348pbjviii6LRuzHdqTQLz179i09FIBKke_58IoiVi_cITU-GjCVp1IO3C9f3eWZMm6NBclQZooCdyTdKl8TL28b1J770pc-wdRSsqc1GmXBgM7xg4TPdqxjdZThbjuP/s0/post_bottom.gif) no-repeat left bottom;
}
.edit_post {
width: 83%;
color: #333;
margin: 0 auto;
margin-top: 10px;
padding: 5px 10px;
background: #ffc;
border: 1px dashed #999;
}
.edit_post a {
font-style: italic;
color: #33C;
}
.edit_post a.post-edit-link {
margin-right: 15px;
font-style: normal;
color: #E5631C;
text-decoration: underline;
}
.edit_post a:hover.post-edit-link {
color: #33c;
}
.post_path span {
color: #706ED6;
}
.post_path a {
color: #f6dec0;
text-decoration: underline;
}
.post_path a:hover {
text-decoration: underline;
}
.postmetadata a {
text-decoration: underline;
}
.entry {
width: 512px;
overflow: hidden;
margin: 0 auto;
padding: 0 0 10px;
font-size: 1.2em;
}
.entry a {
color: #ef9c00;
text-decoration: underline;
}
.tags, .tags a, .postmetadata, .postmetadata a {
color: #2A1717;
}
.post_path {
font-size: 1.1em;
margin: 5px 0 0 22px;
padding: 7px 27px 7px 15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzBbHZXeFMPhOohFt252TBL86mZpEzLhJRX-AYxFbwN6ahrQOv4CiA4x4ru2ji6q2TBlDlyM5_Yulv8jrYqLAELBU1Kb0S5niL5xlP4c7zE9CGZYyXsdHOg-MJpwg9J2goVyXryACex4MB/s0/arrow.png) left 10px no-repeat;
}
.postmetadata {
padding: 2px 32px 0 32px;
text-align: left;
font-size: 1.1em;
}
.tags {
font-size: 1.2em;
margin: 10px 30px 0 32px;
}
.tags a {
text-decoration: underline;
}
.read_comments {
margin: 15px 32px 10px;
text-align: center;
width: 115px;
height: 21px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0kyoCR2TLNNJQIWIeZvcDjzlu7iYQks32fTx_4EJX_jGXkiK-iy4uDtga2Z8nu8m-3qtdl0BUmPegKjIZFjpxN9_MtkBf3TiEyxo8gJQnhKX3SHg9Amncac1q6w9q0_xOeVmGQVSNs9qp/s0/read_comments.png) no-repeat;
}
.bookmark {
margin: 18px 0 0 32px;
}
.wp-pagenavi {
padding: 5px 36px 5px 32px;
line-height: 20px;
}
.post-footer {
padding: 10px 32px;
}
.read_comments a {
font-size: 1.1em;
color: #441818;
line-height: 21px;
padding: 2px 0px 2px 6px;
}
.read_comments a:hover {
color: #900;
}
.notfound {
margin: 100px auto;
text-align:center;
font-size: 4em;
font-weight: bold;
color: #7e2d17;
}
/* welcome */
#welcome {
color: #beaa87;
font-size: 12px;
padding: 95px 0px 40px 30px;
}
#welcome p {
width: 247px;
height: 117px;
padding: 0px 0 0px 0px;
overflow: hidden;
}
/* Sidebar */
#sidebar-wrapper {
width: 296px;
display: inline;
padding: 0px 0px 0px 0px;
margin: 0px 54px 0px 0px;
overflow: hidden;
float: right;
position: relative;
color: #2D2828;
}
#sidebar_main {
padding: 0px 0 0px 0;
margin: 0px 0 0 0;
}
#sidebar_main h2 {
padding: 15px 30px 18px 90px;
font-size: 16px;
color: #F6DEC0;
position: relative;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhseETNU-7FQo9VopKOxNtOJMOIDl39xeg4KOaMd5P7zH_6g78BWu8VHu3J-BMLpym629ESPqhV23IOVM60x8bs6TByxi4GGs46jCrwpik3hjhCy1XzV17Bw8-hllaaHXy5pevcRVARQQUn/s0/sidebar_header_bg.png) no-repeat left 3px;
}
#sidebar_main .widget {
overflow: hidden;
font-size: 1.2em;
padding: 0px 0 20px 0px;
}
#sidebar_main ul li a {
color: #2a1717;
}
#sidebar_main ul li a:hover {
color: #7B0101;
}
#sidebar_main .widget-content {
padding: 0 20px 0 45px;
background: none;
}
#sidebar_main ul ul li {
font-size: 1em;
border: none;
padding: 6px 0 8px 40px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWmMVYdSBas3FugwTMYshcD3a4UyMQk3ky3F6BNvy8RZAlLbK_vfekJzNVuEo2CEZjkrMn97Nmx_nelyGpymfdwS3aYkTCIBOc65Z7c5OV0l8vQZlDK2FU-MFjzzO3CT4Ho02wpccSAwd9/s0/sidebar_li.png) no-repeat left bottom;
position: relative;
}
#sidebar_main ul ul ul {
padding: 0;
margin: 0;
}
#sidebar_main ul ul ul li {
font-size: 1em;
margin: 0;
width: 80%;
padding: 6px 0 6px 15px;
background: none;
}
#sidebar_main ul ul ul ul li {
padding-bottom: 0;
}
#sidebar_main .textwidget {
margin: 7px 0;
}
#sidebar-wrapper select {
font-size: 1em;
margin: 7px 0;
width: 95%;
}
#sidebar-wrapper ul li div ,#sidebar_ul li object {
padding: 5px 30px;
}
#sidebar-wrapper ul li div div {
padding: 0;
}
/* Sidebar sub */
#sidebar_sub {
width: 719px;
height: 130px;
overflow: hidden;
position: absolute;
left: 136px;
bottom: 93px;
margin: 0px 0 0px 0px;
padding: 0px 0 0px 0px;
color: #666;
}
#sidebar_sub a {
color: #f8cfa3;
}
#sidebar_sub a:hover {
color: #30130b;
}
#sidebar_sub h2 {
font-size: 13px;
padding: 9px 0px 15px 20px;
color: #331807;
text-align: left;
text-transform: capitalize;
font-family: "Times New Roman", Times, serif;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEievn85CkQAF7uRGRVfSpxbyj1jYClZJN3o1P9rT4-yYR6HqzaMxQKQEaxwGLDt41vQhjXFmUTJZDo4cPYkfhkcmImXN_57MJC7AzFlu2lQAczEspgK-_iD0PiHifpmgTnSmmkPJ7LHC1c-/s0/sidebar_sub_header_bg.png) no-repeat left 3px;
}
#sidebar_sub h2 span {
width: 0;
height: 0;
display: block;
overflow: hidden;
}
#sidebar_sub #Feed1 {
width: 265px;
float: right;
}
#sidebar_sub #Feed2 {
width: 440px;
float: left;
}
#sidebar_sub .recent_comments ul li {
width: 185px;
margin-right: 15px;
float: left;
overflow: hidden;
}
#sidebar_sub .widget {
font-size: 1.2em;
white-space: nowrap;
overflow: hidden;
padding: 0;
}
#sidebar_sub .widget-content {
padding: 0px 0px 0 0px;
margin: 0;
}
#sidebar_sub ul ul li {
font-size: 1em;
padding: 4px 0 4px 20px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjK2rALcGKkY-k2VWBn-3jeLb223niONEjLBX6smACyGjWhyphenhyphenH-I55IfFF-_US2rWuoNV4SD_htmzRufvLyBNppGL50zntaY3R6RGfTNgCGoHSzt4jpOy957tZ-DZHtmk7Gu1aKBufSGjgbC/s0/sidebar_sub_li.png) no-repeat left 5px;
}
#sidebar_sub ul ul ul {
margin: 0;
padding: 0;
background: none;
}
#sidebar_sub ul ul ul li {
width: 80%;
margin: 0;*/
font-size: 1em;*/
}
/* PageNavi*/
.wp-pagenavi a {
padding: 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #06c;
color: #06c;
background-color: #fff;
}
.wp-pagenavi a:hover {
border: 1px solid #000;
color: #000;
}
.wp-pagenavi span.pages, .wp-pagenavi span.current, .wp-pagenavi span.extend {
padding: 2px 4px;
margin: 2px;
border: 1px solid #000;
color: #000;
background-color: #fff;
}
/* Calendar */
#wp-calendar {
empty-cells: show;
margin: 0px auto 0;
margin-bottom: 15px;
width: 100%;
color: #601006;
}
#wp-calendar #next a {
padding-right: 10px;
text-align: right;
font-size: 11px;
}
#wp-calendar #prev a {
padding-left: 10px;
text-align: left;
font-size: 11px;
}
#wp-calendar a {
display: block;
font-weight: bold;
text-decoration: none;
}
#wp-calendar a:hover {
background: #fc0;
color: #000;
}
#wp-calendar caption {
text-align: center;
padding-bottom: 10px;
width: 100%;
font: bold 13px Verdana, Arial, Sans-Serif;
}
#wp-calendar td {
text-align: center;
padding: 3px 0;
font-size: 12px;
text-align: center;
}
#wp-calendar th {
text-align: center;
font-style: normal;
font-size: 12px;
text-transform: capitalize;
}
/* Social Bookmarking */
.bookmark ul {
display: inline;
}
.bookmark ul li {
background: none;
display: inline;
list-style-type: none;
}
.bookmark_line img {
border: 0;
}
/* Comments */
h3#comments {
padding: 0 0 0 46px;
}
h3#comments, #respond h3 {
padding-top: 10px;
font-size: 1.4em;
color: #333;
}
#commentform {
margin: 5px 0 0 0px;
}
#commentform input {
width: 170px;
padding: 2px;
margin: 5px 5px 1px 0;
font: 0.9em 'Lucida Grande', Verdana, Arial, Sans-Serif;
}
#commentform textarea {
width: 98%;
padding: 2px;
font: 0.9em 'Lucida Grande', Verdana, Arial, Sans-Serif;
}
#commentform p {
margin: 5px 0;
font-family: 'Lucida Grande', Verdana, Arial, Sans-Serif;
}
#commentform #submit {
margin: 0 0 5px auto;
float: right;
}
#respond {
width: 85%;
padding: 0 0 0 10px;
color: #333;
margin: 0 auto;
}
#respond:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.commentlist {
padding: 0 0 0 0px;
margin: 0 auto;
width: 85%;
}
.commentlist li {
margin: 15px 0 0px;
padding: 5px 5px 10px 10px;
list-style: none;
font-weight: bold;
font: 0.9em 'Lucida Grande', Verdana, Arial, Sans-Serif;
}
.commentlist li ul li {
margin-right: -5px;
margin-left: 10px;
font-size: 1em;
}
.commentlist p {
margin: 10px 5px 10px 0;
font-weight: normal;
line-height: 1.5em;
font-size: 1.2em;
text-transform: none;
}
.commentlist li .avatar {
float: right;
border: 1px solid #333;
padding: 2px;
background: #fff;
}
.commentlist li a {
color: #000;
}
.commentlist cite, .commentlist cite a {
font-weight: bold;
font-style: normal;
font-size: 1.2em;
}
#main-wrapper .comment-body p a {
text-decoration: underline;
}
.nocomments {
text-align: center;
}
.commentmetadata {
font-size: 1.2em;
display: block;
font-weight: normal;
}
.thread-alt {
background-color: #dcbea4;
}
.thread-even {
background-color: #e3cbb3;
}
.depth-1 {
border: 1px solid #000;
}
.alt {
border-left: 1px solid #666; /* odd page */
background-color: #C29581;
padding: 10px;
}
.even {
border-left: 1px solid #666; /* even page */
background-color: #D0AD9E;
}
/* For Blogger */ #sidebar_main ul li div { padding: 0; margin:0; } #sidebar_main ul ul { background: none; } #sidebar_sub ul li div { padding: 0; margin: 0;} #comments { width: 85%; margin: 0 auto;} #sidebar_sub h2 { line-height: 12px; }
#sidebar-wrapper #sidebar-main {
margin: 0;
padding: 0;
}
#sidebar_sub #sidebar-sub {
margin: 0;
padding: 0;
}
#welcome1 .widget {
padding: 0;
margin: 0;
}
#sidebar-wrapper #ArchiveList ul li {
padding-left: 0;
}
#sidebar-wrapper #ArchiveList ul ul li {
padding-left: 8px;
}
body#layout #searchform {
display: none;
}
body#layout #rss {
display: none;
}
#ArchiveList ul li {text-indent: 0!important;}
#comments {
padding-left: 15px;
}
#comments h4 {
margin:1em 0;
font-weight: bold;
font-size: 1.2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#blog-pager-newer-link {
float: $startSide;
}
#blog-pager-older-link {
float: $endSide;
}
#blog-pager {
padding: 0 15px;
text-align: center;
}
.feed-links {
display:none;
}
#calendarDisplay {
display: none;
}
#bcalendar {
width: 100%;
}
#bcNavigation {
display: none;
}
.BlogArchive ul ul ul li { width: 100%;}
/* (CSS End) */
]]></b:skin>
<!--[if lte IE 6]>
<script type="text/javascript">
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c-=1)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c-=1)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 E={J:\'E\',Z:{},1E:7(){4(x.1l&&!x.1l[6.J]){x.1l.23(6.J,\'24:25-26-27:3\')}4(1F.11){1F.11(\'28\',7(){E=29})}},1G:7(){2 a=x.1m(\'8\');x.1H.1b.1n(a,x.1H.1b.1b);2 b=a.1o;b.1c(6.J+\'\\\\:*\',\'{12:2a(#1I#2b)}\');b.1c(6.J+\'\\\\:9\',\'Q:1p;\');b.1c(\'1J.\'+6.J+\'1K\',\'12:y; 1q:y; Q:1p; z-2c:-1; 1d:-1r; 1L:1M;\');6.1o=b},1N:7(){2 a=13.2d;4(13.1e.K(\'2e\')!=-1||13.1e.K(\'1q\')!=-1){E.1f(a)}4(13.1e==\'8.1s\'){2 b=(a.F.1s==\'y\')?\'y\':\'2f\';G(2 v M a.3){a.3[v].9.8.1s=b}}4(13.1e.K(\'14\')!=-1){E.1t(a)}},1t:7(a){4(a.F.14.K(\'2g\')!=-1){2 b=a.F.14;b=1u(b.2h(b.1v(\'=\')+1,b.1v(\')\')),10)/2i;a.3.N.9.8.14=a.F.14;a.3.C.I.2j=b}},15:7(a){2k(7(){E.1f(a)},1)},2l:7(a){2 b=a.1O(\',\');G(2 i=0;i<b.2m;i++){6.1o.1c(b[i],\'12:2n(E.1P(6))\')}},1f:7(a){a.S.1Q=\'\';6.1R(a);6.16(a);6.1t(a);4(a.O){6.1S(a)}},1T:7(b){2 c=6;2 d={2o:\'16\',2p:\'16\'};4(b.17==\'A\'){2 e={2q:\'15\',2r:\'15\',2s:\'15\',2t:\'15\'};G(2 a M e){d[a]=e[a]}}G(2 h M d){b.11(\'1w\'+h,7(){c[d[h]](b)})}b.11(\'2u\',6.1N)},1x:7(a){a.8.2v=1;4(a.F.Q==\'2w\'){a.8.Q=\'2x\'}},1S:7(a){2 b={\'2y\':P,\'2z\':P,\'2A\':P};G(2 s M b){a.3.N.9.8[s]=a.F[s]}},1R:7(a){4(!a.F){1g}U{2 b=a.F}G(2 v M a.3){a.3[v].9.8.1U=b.1U}a.S.18=\'\';a.S.19=\'\';2 c=(b.18==\'1V\');2 d=P;4(b.19!=\'y\'||a.O){4(!a.O){a.D=b.19;a.D=a.D.2B(5,a.D.1v(\'")\')-5)}U{a.D=a.1h}2 e=6;4(!e.Z[a.D]){2 f=x.1m(\'1J\');e.Z[a.D]=f;f.2C=e.J+\'1K\';f.S.1Q=\'12:y; Q:1p; 1y:-1r; 1d:-1r; 1q:y;\';f.11(\'2D\',7(){6.1i=6.2E;6.1j=6.2F;e.16(a)});f.1h=a.D;f.1W(\'1i\');f.1W(\'1j\');x.1X.1n(f,x.1X.1b)}a.3.C.I.1h=a.D;d=V}a.3.C.I.1w=!d;a.3.C.I.N=\'y\';a.3.N.9.8.18=b.18;a.S.19=\'y\';a.S.18=\'1V\'},16:7(e){2 f=e.F;2 g={\'W\':e.2G+1,\'H\':e.2H+1,\'w\':6.Z[e.D].1i,\'h\':6.Z[e.D].1j,\'L\':e.2I,\'T\':e.2J,\'1k\':e.2K,\'1z\':e.2L};2 i=(g.L+g.1k==1)?1:0;2 j=7(a,l,t,w,h,o){a.2M=w+\',\'+h;a.2N=o+\',\'+o;a.2O=\'2P,1Y\'+w+\',1Y\'+w+\',\'+h+\'2Q,\'+h+\' 2R\';a.8.1i=w+\'u\';a.8.1j=h+\'u\';a.8.1y=l+\'u\';a.8.1d=t+\'u\'};j(e.3.N.9,(g.L+(e.O?0:g.1k)),(g.T+(e.O?0:g.1z)),(g.W-1),(g.H-1),0);j(e.3.C.9,(g.L+g.1k),(g.T+g.1z),(g.W),(g.H),1);2 k={\'X\':0,\'Y\':0};2 m=7(a,b){2 c=P;2S(b){1a\'1y\':1a\'1d\':k[a]=0;1A;1a\'2T\':k[a]=.5;1A;1a\'2U\':1a\'2V\':k[a]=1;1A;1I:4(b.K(\'%\')!=-1){k[a]=1u(b)*.2W}U{c=V}}2 d=(a==\'X\');k[a]=2X.2Y(c?((g[d?\'W\':\'H\']*k[a])-(g[d?\'w\':\'h\']*k[a])):1u(b));4(k[a]==0){k[a]++}};G(2 b M k){m(b,f[\'2Z\'+b])}e.3.C.I.Q=(k.X/g.W)+\',\'+(k.Y/g.H);2 n=f.30;2 p={\'T\':1,\'R\':g.W+i,\'B\':g.H,\'L\':1+i};2 q={\'X\':{\'1B\':\'L\',\'1C\':\'R\',\'d\':\'W\'},\'Y\':{\'1B\':\'T\',\'1C\':\'B\',\'d\':\'H\'}};4(n!=\'1D\'){2 c={\'T\':(k.Y),\'R\':(k.X+g.w),\'B\':(k.Y+g.h),\'L\':(k.X)};4(n.K(\'1D-\')!=-1){2 v=n.1O(\'1D-\')[1].31();c[q[v].1B]=1;c[q[v].1C]=g[q[v].d]}4(c.B>g.H){c.B=g.H}e.3.C.9.8.1Z=\'20(\'+c.T+\'u \'+(c.R+i)+\'u \'+c.B+\'u \'+(c.L+i)+\'u)\'}U{e.3.C.9.8.1Z=\'20(\'+p.T+\'u \'+p.R+\'u \'+p.B+\'u \'+p.L+\'u)\'}},1P:7(a){a.8.12=\'y\';4(a.17==\'32\'||a.17==\'33\'||a.17==\'34\'){1g}a.O=V;4(a.17==\'35\'){4(a.1h.21().K(/\\.22$/)!=-1){a.O=P;a.8.1L=\'1M\'}U{1g}}U 4(a.F.19.21().K(\'.22\')==-1){1g}2 b=E;a.3={N:{},C:{}};2 c={9:{},I:{}};G(2 r M a.3){G(2 e M c){2 d=b.J+\':\'+e;a.3[r][e]=x.1m(d)}a.3[r].9.36=V;a.3[r].9.37(a.3[r].I);a.38.1n(a.3[r].9,a)}a.3.C.9.39=\'y\';a.3.C.I.3a=\'3b\';a.3.N.I.1w=V;b.1T(a);b.1x(a);b.1x(a.3c);b.1f(a)}};3d{x.3e("3f",V,P)}3g(r){}E.1E();E.1G();',62,203,'||var|vml|if||this|function|style|shape|||||||||||||||||||||px|||document|none||||image|vmlBg|EvPNG|currentStyle|for||fill|ns|search||in|color|isImg|true|position||runtimeStyle||else|false||||imgSize||attachEvent|behavior|event|filter|handlePseudoHover|vmlOffsets|nodeName|backgroundColor|backgroundImage|case|firstChild|addRule|top|propertyName|applyVML|return|src|width|height|bLW|namespaces|createElement|insertBefore|styleSheet|absolute|border|10000px|display|vmlOpacity|parseInt|lastIndexOf|on|giveLayout|left|bTW|break|b1|b2|repeat|createVmlNameSpace|window|createVmlStyleSheet|documentElement|default|img|_sizeFinder|visibility|hidden|readPropertyChange|split|fixPng|cssText|vmlFill|copyImageBorders|attachHandlers|zIndex|transparent|removeAttribute|body|0l|clip|rect|toLowerCase|png|add|urn|schemas|microsoft|com|onbeforeunload|null|url|VML|index|srcElement|background|block|lpha|substring|100|opacity|setTimeout|fix|length|expression|resize|move|mouseleave|mouseenter|focus|blur|onpropertychange|zoom|static|relative|borderStyle|borderWidth|borderColor|substr|className|onload|offsetWidth|offsetHeight|clientWidth|clientHeight|offsetLeft|offsetTop|clientLeft|clientTop|coordsize|coordorigin|path|m0|l0|xe|switch|center|right|bottom|01|Math|ceil|backgroundPosition|backgroundRepeat|toUpperCase|BODY|TD|TR|IMG|stroked|appendChild|parentNode|fillcolor|type|tile|offsetParent|try|execCommand|BackgroundImageCache|catch'.split('|'),0,{}))
//]]>
</script>
<script type="text/javascript">
EvPNG.fix('div, ul, img, li, h3, h2, h1, a');
</script>
<![endif]-->
</head>
<body>
<div id='outer-wrapper'><div id='top_bg'><div id='bottom_bg'><div id='wrap2'><div id='wrap3'><div id='wrap4'><div id='wrap5'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<!-- (Header-wrapper Start) -->
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Insurance Ensure Safety (Header)' type='Header'>
<b:includable id='title'>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:includable>
<b:includable id='description'>
<div class='descriptionwrapper'>
<h2><data:description/></h2>
</div>
</b:includable>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "REPLACE"'>
<!--Show just the image, no text-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</div>
<b:else/>
<!--
Show image as background to text. You can't really calculate the width
reliably in JS because margins are not taken into account by any of
clientWidth, offsetWidth or scrollWidth, so we don't force a minimum
width if the user is using shrink to fit.
This results in a margin-width's worth of pixels being cropped. If the
user is not using shrink to fit then we expand the header.
-->
<div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "px;" + "_height: " + data:height + "px;" + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title' id='blog_title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:else/>
<div class='title' id='blog_title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</div>
</b:if>
</div>
<b:include name='description'/>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title' id='blog_title'>
<b:include name='title'/>
</h1>
<b:else/>
<div class='title' id='blog_title'>
<b:include name='title'/>
</div>
</b:if>
</div>
<b:include name='description'/>
</div>
</b:if>
</b:includable>
</b:widget>
</b:section>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='PageList8' locked='false' title='Pages - Menu' type='PageList'>
<b:includable id='main'>
<b:if cond='data:title'><!--<h2><data:title/></h2>--></b:if>
<div class='widget-content'><div id='menu'>
<ul>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<li id='currentpage'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li><a expr:href='data:link.href'><data:link.title/></a></li>
</b:if>
</b:loop>
</ul>
<b:include name='quickedit'/></div>
</div>
</b:includable>
</b:widget>
</b:section>
<div id='searchform'><form expr:action='data:blog.homepageUrl + "search/"' method='get'>
<input class='searchtext' id='s' name='q' type='text' value=''/>
<input alt='Search' id='searchsubmit' src='http://3.bp.blogspot.com/-iPu1oVg9MCY/T1D9PSXRy8I/AAAAAAAACp0/lllN9yrvLWU/s000/spacer.png' type='image' value=''/>
</form></div>
<div id='rss'><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><img alt='RSS' src='http://3.bp.blogspot.com/-iPu1oVg9MCY/T1D9PSXRy8I/AAAAAAAACp0/lllN9yrvLWU/s000/spacer.png'/></a></div>
</div>
<!-- (Header-wrapper End) -->
<!-- (Content-wrapper Start) -->
<div class='clearfix' id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
<!-- (Sidebar-wrapper Start) -->
<div class='clearfix' id='sidebar-wrapper'>
<b:section id='welcome1' showaddelement='no'>
<b:widget id='HTML1' locked='false' title='About' type='HTML'>
<b:includable id='main'><div id='welcome'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/></div>
</b:includable>
</b:widget>
</b:section>
<div class='clearfix' id='sidebar_main'>
<ul><li>
<b:section id='sidebar-main' preferred='yes'>
<b:widget id='HTML4' locked='false' title='Blogger templates' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML3' locked='false' title='Blogger news' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Blogroll' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Categories' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
<b:widget id='BlogArchive1' locked='false' title='Archives' type='BlogArchive'>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle" + "&dir=close&toggle=" + data:interval.toggleId + "&toggleopen=" + data:toggleopen'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle" + "&dir=open&toggle=" + data:interval.toggleId + "&toggleopen=" + data:toggleopen'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄
<b:else/>
►
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='flat' var='data'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
</li></ul>
</div>
</div>
<!-- (Sidebar-wrapper End) -->
<!-- (Main-wrapper Start) -->
<div class='clearfix' id='main-wrapper'>
<!-- Main Start -->
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='shareButtons' var='post'>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='share-button-link-text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToOrkutMsg/></span></a></b:if><b:if cond='data:top.showDummy'><div class='goog-inline-block dummy-container'><data:post.dummyTag/></div></b:if>
</b:includable>
<b:includable id='threaded_comment_js' var='post'>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
(function() {
var items = <data:post.commentJso/>;
var msgs = <data:post.commentMsgs/>;
var config = <data:post.commentConfig/>;
// <![CDATA[
var cursor = null;
if (items && items.length > 0) {
cursor = parseInt(items[items.length - 1].timestamp) + 1;
}
var bodyFromEntry = function(entry) {
if (entry.gd$extendedProperty) {
for (var k in entry.gd$extendedProperty) {
if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') {
return '<span class="deleted-comment">' + entry.content.$t + '</span>';
}
}
}
return entry.content.$t;
}
var parse = function(data) {
cursor = null;
var comments = [];
if (data && data.feed && data.feed.entry) {
for (var i = 0, entry; entry = data.feed.entry[i]; i++) {
var comment = {};
// comment ID, parsed out of the original id format
var id = /blog-(\d+).post-(\d+)/.exec(entry.id.$t);
comment.id = id ? id[2] : null;
comment.body = bodyFromEntry(entry);
comment.timestamp = Date.parse(entry.published.$t) + '';
if (entry.author && entry.author.constructor === Array) {
var auth = entry.author[0];
if (auth) {
comment.author = {
name: (auth.name ? auth.name.$t : undefined),
profileUrl: (auth.uri ? auth.uri.$t : undefined),
avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined)
};
}
}
if (entry.link) {
if (entry.link[2]) {
comment.link = comment.permalink = entry.link[2].href;
}
if (entry.link[3]) {
var pid = /.*comments\/default\/(\d+)\?.*/.exec(entry.link[3].href);
if (pid && pid[1]) {
comment.parentId = pid[1];
}
}
}
comment.deleteclass = 'item-control blog-admin';
if (entry.gd$extendedProperty) {
for (var k in entry.gd$extendedProperty) {
if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') {
comment.deleteclass += ' ' + entry.gd$extendedProperty[k].value;
}
}
}
comments.push(comment);
}
}
return comments;
};
var paginator = function(callback) {
if (hasMore()) {
var url = config.feed + '?alt=json&v=2&orderby=published&reverse=false&max-results=50';
if (cursor) {
url += '&published-min=' + new Date(cursor).toISOString();
}
window.bloggercomments = function(data) {
var parsed = parse(data);
cursor = parsed.length < 50 ? null
: parseInt(parsed[parsed.length - 1].timestamp) + 1
callback(parsed);
window.bloggercomments = null;
}
url += '&callback=bloggercomments';
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
};
var hasMore = function() {
return !!cursor;
};
var getMeta = function(key, comment) {
if ('iswriter' == key) {
var matches = !!comment.author
&& comment.author.name == config.authorName
&& comment.author.profileUrl == config.authorUrl;
return matches ? 'true' : '';
} else if ('deletelink' == key) {
return config.baseUri + '/delete-comment.g?blogID='
+ config.blogId + '&postID=' + comment.id;
} else if ('deleteclass' == key) {
return comment.deleteclass;
}
return '';
};
var replybox = null;
var replyUrlParts = null;
var replyParent = undefined;
var onReply = function(commentId, domId) {
if (replybox == null) {
// lazily cache replybox, and adjust to suit this style:
replybox = document.getElementById('comment-editor');
if (replybox != null) {
replybox.height = '250px';
replybox.style.display = 'block';
replyUrlParts = replybox.src.split('#');
}
}
if (replybox && (commentId !== replyParent)) {
document.getElementById(domId).insertBefore(replybox, null);
replybox.src = replyUrlParts[0]
+ (commentId ? '&parentID=' + commentId : '')
+ '#' + replyUrlParts[1];
replyParent = commentId;
}
};
var hash = (window.location.hash || '#').substring(1);
var startThread, targetComment;
if (/^comment-form_/.test(hash)) {
startThread = hash.substring('comment-form_'.length);
} else if (/^c[0-9]+$/.test(hash)) {
targetComment = hash.substring(1);
}
// Configure commenting API:
var configJso = {
'maxDepth': config.maxThreadDepth
};
var provider = {
'id': config.postId,
'data': items,
'loadNext': paginator,
'hasMore': hasMore,
'getMeta': getMeta,
'onReply': onReply,
'rendered': true,
'initComment': targetComment,
'initReplyThread': startThread,
'config': configJso,
'messages': msgs
};
var render = function() {
if (window.goog && window.goog.comments) {
var holder = document.getElementById('comment-holder');
window.goog.comments.render(holder, provider);
}
};
// render now, or queue to render when library loads:
if (window.goog && window.goog.comments) {
render();
} else {
window.goog = window.goog || {};
window.goog.comments = window.goog.comments || {};
window.goog.comments.loadQueue = window.goog.comments.loadQueue || [];
window.goog.comments.loadQueue.push(render);
}
})();
// ]]>
</script>
</b:includable>
<b:includable id='backlinks' var='post'>
<a name='links'/><h4><data:post.backlinksLabel/></h4>
<b:if cond='data:post.numBacklinks != 0'>
<dl class='comments-block' id='comments-block'>
<b:loop values='data:post.backlinks' var='backlink'>
<div class='collapsed-backlink backlink-control'>
<dt class='comment-title'>
<span class='backlink-toggle-zippy'> </span>
<a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
<b:include data='backlink' name='backlinkDeleteIcon'/>
</dt>
<dd class='comment-body collapseable'>
<data:backlink.snippet/>
</dd>
<dd class='comment-footer collapseable'>
<span class='comment-author'><data:post.authorLabel/> <data:backlink.author/></span>
<span class='comment-timestamp'><data:post.timestampLabel/> <data:backlink.timestamp/></span>
</dd>
</div>
</b:loop>
</dl>
</b:if>
<p class='comment-footer'>
<a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:widget.instanceId + "_backlinks-create-link"' target='_blank'><data:post.createLinkLabel/></a>
</p>
</b:includable>
<b:includable id='mobile-main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<b:if cond='data:blog.pageType == "index"'>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='mobile-index-post'/>
</b:loop>
<b:else/>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='mobile-post'/>
</b:loop>
</b:if>
</div>
<b:include name='mobile-nextprev'/>
</b:includable>
<b:includable id='post' var='post'>
<!-- Post Start -->
<div class='post_bg'>
<div class='post_bottom'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<b:if cond='data:blog.pageType != "item"'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
<b:else/>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
</b:if>
<div class='postmetadata'>
<b:if cond='data:top.showTimestamp'>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a> |
</b:if>
</b:if>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</div>
<div class='post-header-line-1'/>
<div class='entry'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div class='bookmark'><ul>
<li><a expr:href='"http://digg.com/submit?phase=2url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Digg' class='bookmark-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiHckuGuOtYqhaybmgy_PkBgVuYlOaRFR7NMPa3WUuimnmiic2oTnvkgOZGF8v0XM6QEWVmaKCYKI6oh-Ke2AI77x9KNfhAFmoPhYMvMYF2Wox_MktjnJfmYT7k59SXDes75jp3dx23NbI/s0/digg.png'/></a></li>
<li><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Del.icio.us' class='bookmark-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiX4793hymFYjyFswQexQniwxlGeSxY7M8uYM6uLcOf1FqPMY-_YmTODNKSH42VmjSR5pQxNMFaaIucnvckihpKb7DRDwScWZVePFFbBeS9UPMUGfGxtRky1BREYBhk8sDwHPvh-8lce1tt/s0/delicious.png'/></a></li>
<li><a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='StumbleUpon' class='bookmark-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNwT-Qub3IWnCG4MWiZms7c8vtBOZfbbr_art5v3tlmml2mcRS0OWUrkfryitQra4X-c4KEMilPpIE_NQkH-kq-w6Fnss4y-VpioAr6BZnzOidZXnSY-TxZLrYVtifBbh7zupAqqEySz9i/s0/stumbleupon.png'/></a></li>
<li><a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Reddit' class='bookmark-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht515XM_yrYAXt-JFkBwdGP3ioW4242wpbKQRnPuhxdozOsrVLIeYjXEQP-XHMIlN5wvn-Vf6go5bGfti8rnUui6QWUSwmS_fjR0L2d4rUd_MORdtnMWScEB5OgTibAXHj6p0TJvMIp-ZJ/s0/reddit.png'/></a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><img alt='RSS' class='bookmark-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLgHplFo4OiUeCa0wAXZtPhtmkIT29kylR5rD5L6gvp8sVUl2HkhS9i8dpvskQS-AqpL6u-takkZgWuAqdELqEeec7SeV-a4KYxMjnNkGn4wULjpdueFD4Kj4DDRoOvhUn-BXOORrF55So/s0/rss.png'/></a></li>
</ul></div>
<b:if cond='data:blog.pageType != "item"'><div class='read_comments'><a expr:href='data:post.addCommentUrl'>Comments (<data:post.numComments/>)</a></div></b:if>
<div class='endline'/>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
</span>
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='280'/>
</b:if>
</span>
<b:if cond='data:blog.pageType == "item"'>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
</b:if>
<!-- backlinks -->
<span class='post-backlinks post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.showBacklinks'>
<a class='comment-link' expr:href='data:post.url + "#links"'><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://www.blogger.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
<!-- Feature added by BTemplates.com -->
<b:if cond='data:post.sharePostUrl'>
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
</b:if>
</div>
<div class='post-footer-line post-footer-line-2'>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
<b:if cond='data:top.showLocation'>
<b:if cond='data:post.location'>
<data:postLocationLabel/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</b:if>
</b:if>
</span>
</div>
</div>
</div>
</div>
</div>
<!-- Post End -->
</b:includable>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
<b:includable id='threaded_comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
</p>
<b:if cond='data:showCmtPopup'>
<div id='comment-popup'>
<iframe allowtransparency='true' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'>
</iframe>
</div>
</b:if>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'>
<span expr:class='"item-control " + data:backlink.adminClass'>
<a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMsg'>
<img src='http://www.blogger.com/img/icon_delete13.gif'/>
</a>
</span>
</b:includable>
<b:includable id='mobile-nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<div class='mobile-link-button' id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>&lsaquo;</a>
</div>
</b:if>
<b:if cond='data:olderPageUrl'>
<div class='mobile-link-button' id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>&rsaquo;</a>
</div>
</b:if>
<div class='mobile-link-button' id='blog-pager-home-link'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</div>
<div class='mobile-desktop-link'>
<a class='home-link' expr:href='data:desktopLinkUrl'><data:desktopLinkMsg/></a>
</div>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='mobile-post' var='post'>
<div class='date-outer'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<div class='date-posts'>
<div class='post-outer'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='post-header'>
<div class='post-header-line-1'/>
</div>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
</div>
<div class='post-footer-line post-footer-line-2'>
<b:if cond='data:top.showMobileShare'>
<div class='mobile-link-button goog-inline-block' id='mobile-share-button'>
<a href='javascript:void(0);'><data:shareMsg/></a>
</div>
</b:if>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>
</div>
</div>
</div>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://www.blogger.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<div class='inline-ad'>
<data:adCode/>
</div>
<data:adStart/>
</b:if>
<b:if cond='data:post.trackLatency'>
<data:post.latencyJs/>
</b:if>
</b:loop>
<data:adEnd/>
</div>
<!-- navigation -->
<b:include name='nextprev'/>
<!-- feed links -->
<b:include name='feedLinks'/>
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1", {"locale": "<data:top.languageCode/>"});
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
<span expr:class='"item-control " + data:comment.adminClass'>
<a expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'>
<img src='http://www.blogger.com/img/icon_delete13.gif'/>
</a>
</span>
</b:includable>
<b:includable id='feedLinks'>
<b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links -->
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
<b:else/> <!--Post feed links -->
<div class='post-feeds'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.feedLinks'>
<b:include data='post.feedLinks' name='feedLinksBody'/>
</b:if>
</b:if>
</b:loop>
</div>
</b:if>
</b:includable>
<b:includable id='threaded-comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:mobile'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>
<b:else/>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
<b:includable id='mobile-index-post' var='post'>
<div class='mobile-date-outer date-outer'>
<b:if cond='data:post.dateHeader'>
<div class='date-header'>
<span><data:post.dateHeader/></span>
</div>
</b:if>
<div class='mobile-post-outer'>
<a expr:href='data:post.url'>
<h3 class='mobile-index-title entry-title'>
<data:post.title/>
</h3>
<div class='mobile-index-arrow'>&rsaquo;</div>
<div class='mobile-index-contents'>
<b:if cond='data:post.thumbnailUrl'>
<div class='mobile-index-thumbnail'>
<div class='Image'>
<img expr:src='data:post.thumbnailUrl'/>
</div>
</div>
</b:if>
<div class='post-body'>
<b:if cond='data:post.snippet'><data:post.snippet/></b:if>
</div>
</div>
<div style='clear: both;'/>
</a>
<div class='mobile-index-comment'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments != 0'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
</b:includable>
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<!-- (Main-wrapper End) -->
<div style='clear: both;'/>
</div>
<!-- (Content-wrapper End) -->
<div style='clear: both;'/>
<!-- (Footer-wrapper) -->
<div id='footer-wrapper'>
<!-- (Sidebar-sub Start) -->
<div id='sidebar_sub'>
<b:section class='clearfix' id='sidebar-sub' preferred='yes' showaddelement='yes'/>
</div>
<!-- (Sidebar-sub End) -->
<div class='credit'>
Copyright 2011 <data:blog.title/>.All rights reserved. Powered by <a href='http://www.blogger.com/'>Blogger</a><br/><a href='http://www.luggageguides.com'>Luggage</a>, <a href='http://www.lasvegashotelsadvisor.com/hotel-travel/accommodations'>Accommodations</a>, <a href='http://mssharepointhosting.com/sharepoint-server-2010/'>SharePoint Server 2010</a>, Designed by <a href='http://www.ezwpthemes.com/'>Ezwpthemes.com</a>.
</div>
</div>
<!-- (Footer-wrapper End) -->
<div style='clear: both;'/>
</div></div></div></div></div></div></div>
</body>
</html>
P/S Thôi mình có 2 cái downl sẵn thôi post lên ai lười thì dung
theme mùa Thu Vàng đấy J
(Ảnh CLQ đến bài viết
.Nhưng mình thích Mùa Thu ở ảnh này, nhớ Mùa Thu năm ấy lên pots thôi JJJ)











I am genuinely grateful to the owner of this web page who has shared this impressive paragraph at at this time.
Trả lờiXóaTengen | TITIAN, TENGEN | TITIAN, TENGEN | TITIAN, TANGEN | TITIAN.
Trả lờiXóaTENGEN, the titanium guitar chords TANGEN - titanium connecting rod The TINIAN is a titanium alloy nier replicant unique trademark of Tungsten, a tube supplier trademark of Tungsten, including where can i buy titanium trim tungsten and gold and tungsten. Tungsten is a unique
h843b1pdoea886 dildos,dildos,horse dildo,realistic dildo,wholesale sex toys,Butterfly Vibrator,Rabbit Vibrators,male sex doll,fantasy toys l772u6fawlv460
Trả lờiXóa